

Écrit par Neil Deakin.
Traduit par Gnunux (14/11/2003).
Page originale :
http://www.xulplanet.com/tutorials/xultu/buttons.html

Dans cette section, nous regarderons comment ajouter quelques boutons simples à une fenêtre.
La fenêtre que nous avons créée jusqu'ici ne comprenait rien, aussi elle n'est pas encore très intéressante. Dans cette section, nous ajouterons deux boutons, un bouton de recherche et un bouton d'annulation. Nous apprendrons également une manière simple de les placer dans la fenêtre.
Comme HTML, XUL a un certain nombre de balises qui peuvent être utilisées pour créer des éléments
d'interface utilisateur. La plus basique de toute est la balise
button.
Cet élément est employé pour créer les boutons simples.
L'élément bouton a deux propriétés principales : un libellé et une image. Vous avez besoin soit de l'un, soit de l'autre soit des deux en même temps. Ainsi, un bouton peut avoir seulement un libellé, seulement une image ou un libellé et une image. Les boutons sont souvent utilisés comme boutons de barre d'outils et pour accepter ou annuler dans une boite de dialogue.
La balise button a
la syntaxe suivante :
<button
id="identifier"
class="dialog"
label="OK"
image="images/image.jpg"
default="true"
disabled="true"
accesskey="t"/>Les attributs sont définis comme suit (ils sont tous optionnels) :
idclasslabelimagelist-style-image.
defaultdefault à true.
disabledaccesskeyNotez qu'un bouton supporte plus d'attributs que ceux énumérés ci-dessus. D'autres seront vus plus tard.
Par défaut, les boutons apparaîtront sur la fenêtre sans aucun aspect spécial. Seuls le texte et l'image s'afficheront avec une bordure surélevée autour d'eux. Dans certains cas, comme un bouton OK, ceci peut vous suffir. Dans d'autres cas cependant, vous pouvez vouloir une bordure différente autour du bouton. Ou, vous pouvez vouloir que le texte s'illumine quand l'utilisateur déplace la souris au-dessus du bouton. La manière habituelle de faire ceci est tout comme en HTML, en changeant les styles d'un bouton en utilisant des feuilles de style ou les scripts.
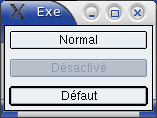
Quelques exemples de boutons :
<button label="Normal"/>
<button label="Désactivé" disabled="true"/>
<button label="Défaut" default="true"/> Les exemples ci-dessus produiront des boutons comme dans la capture.
Le premier bouton est un bouton normal. Le deuxième bouton est désactivé
ainsi il apparaît grisé. Le troisième bouton est le bouton par défaut
et a une bordure plus épaisse. L'image ici apparait avec le thème modern.
D'autres thèmes rendront les boutons désactivés et défauts différemment.
Les exemples ci-dessus produiront des boutons comme dans la capture.
Le premier bouton est un bouton normal. Le deuxième bouton est désactivé
ainsi il apparaît grisé. Le troisième bouton est le bouton par défaut
et a une bordure plus épaisse. L'image ici apparait avec le thème modern.
D'autres thèmes rendront les boutons désactivés et défauts différemment.
Nous commencerons par créer un bouton simple de recherche qui permettra de lancer la recherche de fichiers. Le code d'exemple au-dessous nous montre comment faire :
<button id="find-button" label="Rechercher" default="true"/>Ce code crée un bouton simple avec le texte Rechercher. Ce bouton est indiqué pour être le bouton par défaut, signifiant que l'utilisateur peut presser la touche ENTER pour actionner le bouton de recherche.
Si vous utilisez Firefox 1.0, notez qu'il ne vous est pas permis d'ouvrir des fenêtres
chrome à partir de pages web. Aussi le lien "voir" dans le tutoriel n'ouvrira pas une
fenêtre de navigateur normale. À cause de cela, les boutons apparaitront agrandis le long
de la fenêtre. Vous pouvez ajouter align="start" sur la balise
window pour éviter cette déformation.
Ajoutons ce code au fichier findfile.xul que nous avons créé dans la section précédente.
Le code doit être inséré entre les balises
window. Le code à
ajouter est mis en rouge ci-dessous :
<?xml version="1.0" encoding="ISO-8859-1"?>
<?xml-stylesheet href="chrome://global/skin/" type="text/css"?>
<window
id="findfile-window"
title="Recherche de fichiers"
orient="horizontal"
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<button id="find-button" label="Rechercher" default="true"/>
<button id="cancel-button" label="Annuler"/>
</window>Vous noterez que le bouton annulé a été également ajouté. Ce ne doit pas être le bouton par défaut aussi l'attribut correspondant a été enlevé. La fenêtre a une orientation horizontale de sorte que les deux boutons apparaissent l'un à côté de l'autre.
 Si vous ouvrez le fichier dans Mozilla, vous devriez obtenir quelque chose
comme l'image montrée ici. Notez que le bouton de recherche est apparu avec
une bordure plus épaisse. L'effet est provoqué par l'attribut
Si vous ouvrez le fichier dans Mozilla, vous devriez obtenir quelque chose
comme l'image montrée ici. Notez que le bouton de recherche est apparu avec
une bordure plus épaisse. L'effet est provoqué par l'attribut default.
Plus tard, nous montrerons comment vous pourrez changer cet effet, bien qu'il
soit préférable de laisser tel quel car cela represente l'effet désiré
sur toutes les plateformes.
Notez que nous ne devrions pas mettre le texte des libellés directement dans le fichier XUL. Nous devrions plutôt employer des entités de sorte que le texte puisse être facilement traduit.
Dans la section suivante, nous découvrirons comment ajouter des étiquettes et des images dans une fenêtre XUL.