

Écrit par Neil Deakin.
Traduit par Alain B. (25/07/2004).
Page originale :
http://www.xulplanet.com/tutorials/xultu/crosspov.html

Cette section décrit comment appliquer des overlays à des fichiers qui ne les importent pas.
Les overlays ont d'autres fonctionnalités très utiles. Dans les exemples de la section précédente, les overlays étaient importés par la fenêtre. Vous pouvez aussi utiliser une autre méthode en précisant aux overlays pour quelles fenêtres ils seront appliqués. Il vous suffit de modifier le fichier contents.rdf de votre paquetage. Cette méthode est très utile car elle permet à un overlay de modifier l'interface utilisateur d'un autre paquetage sans pour cela modifier celui-ci. Par exemple, vous pouvez ajouter des items de menu ou des barres d'outils à la fenêtre du navigateur Mozilla.
Nous utiliserons cette fonctionnalité pour ajouter une barre d'outils dans le fenêtre du navigateur Mozilla. Le client courrier de Mozilla utilise les overlays pour ajouter du contenu à la fenêtre du navigateur. Par exemple, si le client n'est pas installé, il n'y a pas de commande pour de nouveaux messages. Toutefois, si le client est installé, un overlay sera appliqué au menu pour ajouter une commande de nouveaux messages. Ci dessous, nous ajouterons une barre d'outils de recherche de fichiers au navigateur. Cette fonctionnalité n'a aucune utilité, mais nous l'intègreront quand même.
Mozilla vous permet d'ajouter une liste d'overlays dans le fichier contents.rdf utilisé pour spécifier les paquetages chrome, les thèmes graphiques et les localisations. Dès que vous avez créé un overlay, vous pouvez l'ajouter au fichier contents.rdf. Il vous suffit d'ajouter les informations pour chacune des fenêtres où vous voulez appliquer l'overlay.
Tout d'abord, créons un simple overlay. Il contiendra quelques champs de saisie pour le recherche d'un nom de fichier et d'un répertoire. Nommez le fichier foverlay.xul et ajoutez le au répertoire de notre exemple de recherche de fichier à côté de findfile.xul.
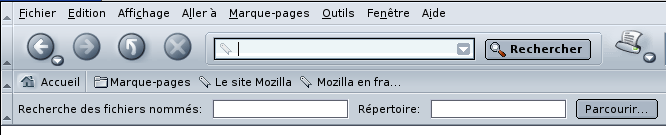
Exemple 11.7.1 : Source Voir (avec la balise window)
<?xml version="1.0" encoding="ISO-8859-1" ?>
<overlay
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<toolbox id="navigator-toolbox">
<toolbar id="findfile_toolbar">
<label control="findfile_filename" value="Recherche des fichiers nommés:"/>
<textbox id="findfile_filename"/>
<label control="findfile_dir" value="Répertoire:"/>
<textbox id="findfile_dir"/>
<button label="Parcourir..."/>
</toolbar>
</toolbox>
</overlay>Vous pouvez visualiser cet exemple en changeant l'élément overlay
par window.
La seule chose un peu spécifique est l'attribut id
utilisé sur l'élément toolbox.
Cette valeur (navigator-toolbox) est la même que l'identifiant
de la boîte d'outils de la fenêtre du navigateur (navigator.xul).
Cela signifie que cet overlay sera appliqué à la boîte d'outils du navigateur
et que son contenu sera ajouté comme une barre d'outils supplémentaire.
Pour ajouter cet overlay au fichier manifest, vous devons ajouter deux ressources. Premièrement, nous en ajoutons une pour chaque fenêtre où l'overlay sera appliqué. Le code suivant doit être placé dans le fichier contents.rdf juste avant la balise fermante de RDF.
<RDF:Seq RDF:about="urn:mozilla:overlays">
<RDF:li RDF:resource="chrome://navigator/content/navigator.xul"/>
</RDF:Seq>Cette déclaration précise l'ajout d'une fenêtre overlay au système de gestion
des overlays (urn:mozilla:overlays). Vous pouvez ajouter des noeuds supplémentaires
pour chaque fenêtre à modifier en ajoutant des balises li
supplémentaires.
Ensuite, nous ajoutons un noeud pour chaque overlay s'appliquant à la fenêtre. Dans ce cas, vous n'en avez qu'un, mais d'autres peuvent être appliqués. Ajoutez ces lignes à la suite des précédentes :
<RDF:Seq RDF:about="chrome://navigator/content/navigator.xul">
<RDF:li>chrome://findfile/content/foverlay.xul</RDF:li>
</RDF:Seq>Mozilla lit cette information et construit une liste d'overlays appliqués à d'autres fenêtres. Il enregistre cette information dans un répertoire chrome/overlayinfo. Il n'est pas nécessaire que vous modifiez manuellement les fichiers de ce répertoire. Ils sont générés automatiquement et modifiés au premier lancement de Mozilla ou lorque de nouveaux paquetages sont installés. Toutefois, vous pouvez forcer la reconstruction de leurs données en effaçant ce répertoire et le fichier chrome.rdf.

Note complémentaire : vous pouvez utiliser cette même technique pour appliquer des feuilles de styles supplémentaires. L'exemple suivant vous montre comment :
<RDF:Seq RDF:about="urn:mozilla:stylesheets">
<RDF:li RDF:resource="chrome://messenger/content/messenger.xul"/>
</RDF:Seq>
<RDF:Seq RDF:about="chrome://messenger/content/messenger.xul">
<RDF:li>chrome://blueswayedshoes/skin/myskinfile.css</RDF:li>
</RDF:Seq>Nous verrons ensuite comment créer un installeur pour une application XUL.