

Écrit par Neil Deakin.
Traduit par Durandal (29/07/2004).
Page originale :
http://www.xulplanet.com/tutorials/xultu/cskin.html

Cette section décrit comment créer un thème simple. Nous ne l'appliquerons qu'à la fenêtre de recherche de fichiers.
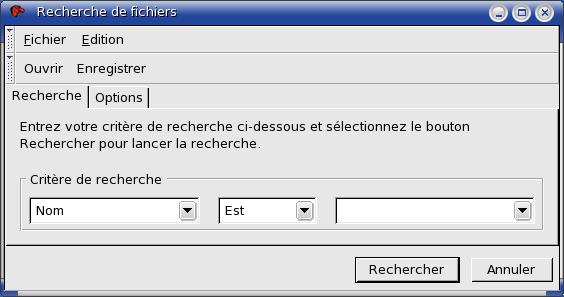
L'image ci-dessous montre la boîte de dialogue de recherche de fichiers actuelle. Créons un thème que nous pourrons lui appliquer. Normalement, un thème doit s'appliquer à l'application entière, mais, pour plus de facilité, nous allons nous concentrer sur la boîte de dialogue de recherche de fichiers. Pour cette raison, nous n'allons modifier que le fichier findfile.css plutôt que le fichier global.css. Cette section suppose que vous démarrez avec le thème Classic. Si vous le souhaitez, faites une copie des fichiers utilisés par la boîte de dialogue de recherche de fichiers avant de les modifier.

Note du traducteur : Pour les versions récentes de mozilla (> 1.6) et de
firefox (>0.8), avec le fichier findfile.css tel qu'il est, il se peut que vous n'obteniez pas un design identique à ce que montre l'image. En effet, dans le thème classic, des styles
-moz-appearance ont été ajouté depuis aux différents éléments, leur permettant d'avoir
le même look que les éléments natifs de l'interface graphique utilisée (windows ou kde, macos etc..).
Ce style empêche certains styles d'être appliqués correctement.
Pour pouvoir modifier complétement l'apparence des éléments utilisés dans notre exemple et afin de suivre le tutoriel, il a été rajouté le code suivant dans la feuille de style de l'exemple :
tab, button, menulist, menubar,menupopup,toolbar,tabpanels {
-moz-appearance:none;
}
Vous devez créer un fichier 'findfile.css' dans un thème personnalisé. Ou vous pouvez le placer temporairement dans le répertoire "content" et y faire référence en utilisant une directive de la feuille de style. Vous pouvez modifier le findfile.css existant directement pour voir à quoi cela ressemble, ou vous pouvez créer un thème personnalisé et y faire un lien. Pour créer un thème, faites ce qui suit :
skin,install,url,file:///stuff/blueswayedshoes/Copiez le findfile.css original dans le nouveau répertoire. Nous l'utiliserons comme base pour le nouveau thème. Nous pourrons y faire référence par la suite en utilisant l'URL 'chrome://findfile/skin/findfile.css'. Décidons d'abord quels types de changements nous voulons effectuer. Nous allons faire de simples changements de couleurs, modifier les styles des boutons et modifier un peu l'espacement. Commençons par les menus, les barres d'outils et le panneau global des onglets.
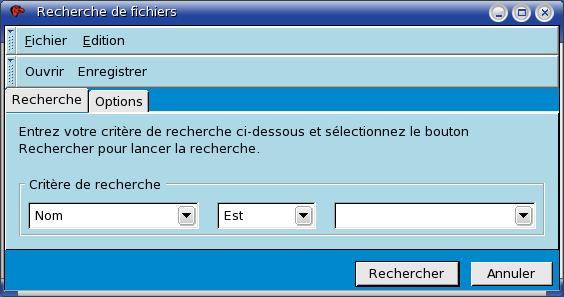
L'ajout des règles de style suivantes à findfile.css provoquera les changements montrés dans l'image qui suit.
window > vbox {
background-color: #0088CC;
}
menubar,menupopup,toolbar,tabpanels {
background-color: lightblue;
border-top: 1px solid white;
border-bottom: 1px solid #666666;
border-left: 1px solid white;
border-right: 1px solid #666666;
}
caption {
background-color: lightblue;
}

La boîte intérieure de la fenêtre (qui entoure en fait tout le contenu de la
fenêtre) a été changée pour avoir une couleur bleue. Vous pouvez voir ce bleu
derrière la bande des onglets et le long du bas de la fenêtre. Quatre éléments,
le menubar, le menupopup, le
toolbar et le
tabpanels
apparaissent en bleu clair. La bordure autour de ces quatre éléments a été
changée pour donner une apparence 3D plus forte. Vous pouvez voir cela si vous
regardez attentivement. La couleur de fond du caption a aussi
été changée pour aller avec le fond.
La première règle au-dessus (pour window > vbox) spécifie que la boîte
enfant de la fenêtre principale a une couleur différente. Ce n'est probablement pas la
meilleure façon de faire cela. Nous devrions changer cela et utiliser une classe
de style à la place. C'est ce que nous allons faire. De cette manière, nous
pourrons modifier le XUL sans avoir besoin de garder la boîte comme premier
élément enfant de la fenêtre.
.findfilesbox {
background-color: #0088CC;
}
XUL:
<vbox class="findfilesbox" orient="vertical" flex="100%">
<toolbox>
Ensuite, modifions les onglets. Nous allons rendre l'onglet sélectionné gras et changer les arrondis sur les onglets.
tab:first-child {
-moz-border-radius: 4px 0px 0px 0px;
}
tab:last-child {
-moz-border-radius: 0px 4px 0px 0px;
}
tab[selected="true"] {
color: #000066;
font-weight: bold;
text-decoration: underline;
}
Deux règles changent l'apparence normale de l'élément tab, la première met un
arrondi sur la premier onglet et la deuxième met un arrondi sur le dernier. On
utilise ici une règle de style spéciale de Mozilla, -moz-border-radius,
qui crée des coins arrondis.
La bordure supérieure gauche du premier onglet et la bordure
supérieure droite du deuxième onglet sont arrondies de quatre pixels et les
autres coins sont arrondis de zéro pixels, ce qui est équivaut à aucun
arrondi. Augmentez ces valeurs pour plus d'arrondi et diminuez-les pour une
apparence plus rectangulaire.
 La dernière
règle ne s'applique qu'aux onglets qui ont leur attribut
La dernière
règle ne s'applique qu'aux onglets qui ont leur attribut selected à la valeur true. Elle rend le texte
d'un onglet sélectionné gras, souligné et bleu foncé. Notez dans l'image que ce
style n'est appliqué qu'au premier onglet, puisqu'il est sélectionné.
Il est assez difficile de distinguer les boutons de la barre d'outils des
commandes du menu. Nous pourrions ajouter des icônes aux boutons pour les rendre
plus clairs. Mozilla Composer fournit des icônes pour les boutons ouvrir et
sauver, que nous allons utiliser pour gagner du temps. Nous pouvons choisir
l'image d'un bouton en utilisant la propriété CSS list-style-image.
#opensearch {
list-style-image: url("chrome://editor/skin/icons/btn1.gif");
-moz-image-region: rect(48px 16px 64px 0);
-moz-box-orient: vertical;
}
#savesearch {
list-style-image: url("chrome://editor/skin/icons/btn1.gif");
-moz-image-region: rect(80px 16px 96px 0);
-moz-box-orient: vertical;
}
Mozilla met à disposition une propriété de style spécifique, -moz-image-region,
qui permet à un élément d'utiliser
une partie d'une image. Vous pouvez vous la représenter comme un découpage de
l'image. Vous mettez comme valeur de la propriété une position et une taille
comprise dans une image et le bouton n'affichera que cette section de l'image.
Ceci vous permet d'utiliser la même image pour plusieurs boutons et de mettre
une portion différente pour chacun. Quand vous avez beaucoup de boutons, avec
des états pour hover, active et disabled, cela fait gagner de l'espace qui
serait sinon occupé par plusieurs images. Dans le code ci-dessus, nous
utilisons la même image pour tous les boutons, mais nous mettons une portion
différente de l'image pour chacun. Si vous regardez cette image (btn1.gif), vous
remarquerez qu'elle contient une grille d'images plus petites, de 16 fois 16
pixels chacune.
Note du traducteur : étant donné que l'image en question fait partie de Composer, si vous ouvrez l'exemple avec Firefox, vous ne verrez pas les images des boutons, car Composer n'est livré qu'avec Mozilla.
 La propriété
La propriété
-moz-box-orient est utilisée pour orienter le
bouton verticalement, pour que l'image apparaisse au-dessus du label. Cette
propriété a la même signification que l'attribut orient. Elle est pratique comme le thème ne peut pas
changer le XUL. La plupart des attributs de l'élément box ont des propriétés CSS
qui leur correspondent.
Nous allons maintenant faire quelques changements aux boutons situés en bas de la boîte de dialogue, en réutilisant à nouveau des icônes de Mozilla pour gagner du temps. Si vous créez votre propre thème, vous aurez besoin de créer de nouvelles icônes ou de copier les icônes dans de nouveaux fichiers. Si vous suivez l'exemple de cette section, copiez juste les fichiers vers votre nouveau thème et changez les URL en conséquence.
#find-button {
list-style-image: url("chrome://global/skin/checkbox/images/cbox-check.jpg");
font-weight: bold;
}
#cancel-button {
list-style-image: url("chrome://global/skin/icons/images/close-button.jpg");
}
button:hover {
color: #000066;
}
 Nous ajoutons
des images aux boutons et rendons le texte du bouton Rechercher gras pour
indiquer que c'est le bouton par défaut. La dernière règle s'applique aux
boutons quand la souris est au-dessus d'eux (état hover). Nous mettons une
couleur de texte bleu foncé dans ce cas. Finalement, quelques changements
mineurs de l'espacement autour des items, par l'utilisation de marges :
Nous ajoutons
des images aux boutons et rendons le texte du bouton Rechercher gras pour
indiquer que c'est le bouton par défaut. La dernière règle s'applique aux
boutons quand la souris est au-dessus d'eux (état hover). Nous mettons une
couleur de texte bleu foncé dans ce cas. Finalement, quelques changements
mineurs de l'espacement autour des items, par l'utilisation de marges :
tabbox {
margin: 4px;
}
toolbarbutton {
margin-left: 3px;
margin-right: 3px;
}
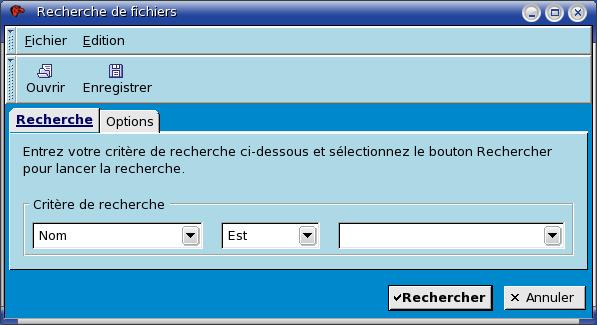
Après ces changements, la boîte de dialogue de recherche de fichiers apparaît maintenant comme ceci :

Comme vous pouvez le voir, de simples changements des règles de style ont
donné une apparence assez différente à la fenêtre de recherche de fichiers. Nous
pourrions continuer en changeant les menus, les poignées sur la barre d'outils
et les éléments textbox et checkbox.
Le thème créé au-dessus est simple et ne s'applique qu'à la boîte de dialogue de recherche de fichiers. Certains des changements faits au thème pourraient être placés dans les feuilles de style globales (situées dans le répertoire global du thème) pour s'appliquer à toutes les applications. Par exemple, avoir des images différentes pour les cases à cocher de la fenêtre de recherche de fichiers et pour les autres fenêtres est un peu incohérent. Ce changement devrait vraiment être déplacé dans la feuille de style globale.
Essayez de déplacer les styles CSS de findfile.css dans global.css puis regardez les fenêtres de dialogue de Mozilla (Le visualisateur de cookie est un bon exemple). Vous remarquerez qu'elles ont adopté les règles que nous avons ajoutées. Certaines des règles entrent en conflit avec celles déjà dans les feuilles de style globales. Par exemple, des règles sont déjà définies pour les boutons, les onglets, etc. et nous avons défini des règles additionnelles pour ces éléments. Quand vous changez le thème global, vous devriez fusionner les changements avec les règles existantes.
Pour une meilleure "thémabilité", il vaut mieux déclarer les règles de style liées à l'apparence dans le répertoire global plutôt que dans des fichiers de style individuels. Cela inclut les couleurs, les polices de caractère et l'apparence générale des widgets. Si vous changez la couleur d'un élément dans un fichier de thème local (comme findfile.css), la fenêtre de dialogue peut paraître bizarre si l'utilisateur change son style global. Ne vous attendez pas à ce que l'utilisateur utilise celui par défaut.
La section suivante explique comment rendre une application XUL localisable.
L'exemple du dialogue de recherche de fichier avec ce thème : Source Voir Feuille de style