

Écrit par Neil Deakin.
Traduit par Caffeine (16/07/2004).
Page originale :
http://www.xulplanet.com/tutorials/xultu/datasrc.html

Nous nous intéresserons ici aux sources de données additionnelles, ainsi qu'à la manière d'utiliser vos propres fichiers RDF comme sources de données.
Mozilla fournit un certain nombre de sources de données. Certaines sont indiquées ici, avec quelques exemples. Leur fonctionnement est très similaire à celui des marque-pages, bien que les champs soient différents à chaque fois.
Ndt : Les ressources RDF fournies par mozilla ne sont utilisables que par les applications qui sont installées en local. Vous ne verrez donc pas les données dans certains des exemples proposés.
Cette source de données fournit l'accès à la liste d'historique de
l'utilisateur, qui est une liste d'URLs
que l'utilisateur a consulté
récemment. On peut se référer à cette ressource en utilisant rdf:history comme source de données. La table
ci-dessous montre les ressources (ou champs) que vous pouvez récupérer
depuis la source de donnée "history". Utilisez les URLs ci-dessous là
où vous souhaitez que la valeur de la ressource soit utilisée.
| Date | rdf:http://home.netscape.com/NC-rdf#Date | Date de la dernière visite |
| Name | rdf:http://home.netscape.com/NC-rdf#Name | Titre de la page |
| Page | rdf:http://home.netscape.com/NC-rdf#Page | Nom de la page |
| Referrer | rdf:http://home.netscape.com/NC-rdf#Referrer | référent (referrer) de la page |
| URL | rdf:http://home.netscape.com/NC-rdf#URL | URL de la page |
| Visit Count | rdf:http://home.netscape.com/NC-rdf#VisitCount | Nombre de visites de la page |
Une liste d'historique typique affichera un arbre doté d'une
sélection de ces champs. Pour les utiliser, placez les URL ci-dessus
dans l'attribut label des boutons ou des
cellules de l'arbre. Vous pouvez utiliser NC:HistoryRoot
comme valeur de l'attribut ref. Vous
pouvez également utiliser la valeur NC:HistoryByDate pour
obtenir la liste d'historique triée par jour.
Voyons un exemple d'affichage de la liste d'historique. Nous afficherons l'historique dans un arbre avec trois colonnes, Nom, Page et Date.
<tree flex="1" datasources="rdf:history" ref="NC:HistoryRoot">
<treecols>
<treecol id="name" label="Nom" flex="1"/>
<treecol id="url" label="URL" flex="1"/>
<treecol id="date" label="Date" flex="1"/>
</treecols>
<template>
<rule>
<treechildren flex="1">
<treeitem uri="rdf:*">
<treerow>
<treecell label="rdf:http://home.netscape.com/NC-rdf#Name"/>
<treecell label="rdf:http://home.netscape.com/NC-rdf#URL"/>
<treecell label="rdf:http://home.netscape.com/NC-rdf#Date"/>
</treerow>
</treeitem>
</treechildren>
</rule>
</template>
</tree>
Les tableaux ci-dessous listent quelques-unes des autres sources de données disponibles avec Mozilla. Vous pouvez les utiliser comme vous voulez.
Les marque-pages sont générés depuis la liste de marque-pages de l'utilisateur.
| Date d'Ajout | rdf:http://home.netscape.com/NC-rdf#BookmarkAddDate | Date à laquelle le marque-page a été ajouté |
| Description | rdf:http://home.netscape.com/NC-rdf#Description | Description du marque-page |
| Dernière Modification | rdf:http://home.netscape.com/WEB-rdf#LastModifiedDate | Date de la dernière modification |
| Dernière Visite | rdf:http://home.netscape.com/WEB-rdf#LastVisitDate | Date de la dernière visite |
| Nom | rdf:http://home.netscape.com/NC-rdf#Name | Nom du marque-page |
| Raccourci URL | rdf:http://home.netscape.com/NC-rdf#ShortcutURL | Champ de mots-clés personnalisés |
| URL | rdf:http://home.netscape.com/NC-rdf#URL | L'URL vers laquelle le lien pointe |
Une vue des fichiers de l'utilisateur.
| Nom | rdf:http://home.netscape.com/NC-rdf#Name | Nom du fichier |
| URL | rdf:http://home.netscape.com/NC-rdf#URL | URL du fichier |
ref, vous pouvez choisir un répertoire à
retourner. Par exemple, vous pouvez utiliser file:///windows ou file:///usr/localLa source de données fichier est un exemple de source de données qui ne détermine ses ressources que lorsque cela est nécessaire. Nous ne voulons pas que tous les fichiers du système de fichier soient évalués avant d'afficher les données. Au lieu de cela, seuls les fichiers et répertoires que l'arbre (ou tout autre élément) doit afficher à un instant donné seront déterminés.
Vous pouvez spécifier des sources de données multiples dans l'attribut
datasources en les séparant par des
espaces, comme dans l'exemple ci-dessous. Ceci permet de lire des
données depuis toutes les sources de données mentionnées.
<tree datasources="rdf:bookmarks rdf:history animals.rdf" ref="NC:BookmarksRoot">Cet exemple lit les ressources des marque-pages, de l'historique et d'un fichier nommé animals.rdf. Celles-ci sont combinées en une source de données composite et peuvent être utilisées comme si elles ne faisaient qu'une.
La source de donnée spéciale rdf:null correspond à une source vide. Vous
pouvez utiliser cette source de données si vous voulez régler
dynamiquement la source via un script, parce que vous n'en voulez pas
initialement ou ne connaissez pas encore son URL exacte.
Vous pouvez utiliser chacune des sources de données internes
ci-dessus si vous le désirez. Il en existe plusieurs autres, pour le
courrier électronique, les carnets d'adresses, les recherches...
Cependant, vous pouvez utiliser votre propre source de données RDF,
enregistrée dans un fichier RDF. Le fichier peut être local ou
distant. Il suffit d'indiquer l'URL du fichier RDF dans l'attribut
datasources.
L'utilisation des fichiers RDF apporte les mêmes fonctionnalités que
n'importe quelle des sources de données internes. Vous pouvez
utiliser des règles pour retrouver un type spécifique de contenu. Les
attributs de l'élément rule correspondront s'ils
correspondent aux attributs d'un élément RDF Description. Vous pouvez également créer des
fichiers RDF hiérarchiques.
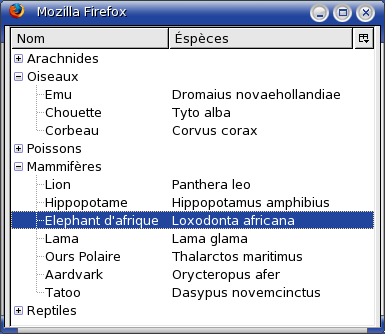
Ce qui suit est un exemple d'utilisation d'un fichier RDF comme source de données. Le fichier RDF est relativement gros et peut être vu séparément : Source RDF
<tree flex="1" width="200" height="200" datasources="animals.rdf"
ref="http://www.some-fictitious-zoo.com/all-animals">
<treecols>
<treecol id="name" label="Nom" primary="true" flex="1"/>
<treecol id="species" label="Éspèces" flex="1"/>
</treecols>
<template>
<rule>
<treechildren>
<treeitem uri="rdf:*">
<treerow>
<treecell label="rdf:http://www.some-fictitious-zoo.com/rdf#name"/>
<treecell label="rdf:http://www.some-fictitious-zoo.com/rdf#species"/>
</treerow>
</treeitem>
</treechildren>
</rule>
</template>
</tree>
 Ici, les données sont générées depuis le fichier. L'attribut
Ici, les données sont générées depuis le fichier. L'attribut ref a été positionné sur l'élément racine du
fichier RDF, qui est la balise de premier niveau Seq. Cela nous donne une liste complète
d'animaux. Si nous avions voulu, nous aurions pu positionner
l'attribut ref sur n'importe quelle
valeur de l'attribut about afin de
filtrer la quantité de données retournées. Par exemple, pour afficher
seulement les reptiles, nous pouvons utiliser la valeur http://www.some-fictitious-zoo.com/reptiles.
L'exemple ci-dessous montre comment afficher des éléments particuliers
d'une source de données RDF en positionnant l'attribut ref.
<window
id="example-window"
title="Mammifères du zoo"
xmlns:ANIMALS="http://www.some-fictitious-zoo.com/rdf#"
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<button label="Cliquez ici pour voir les mammifères du zoo" type="menu"
datasources="animals.rdf" ref="http://www.some-fictitious-zoo.com/mammals">
<template>
<rule ANIMALS:specimens="0"></rule>
<rule>
<menupopup>
<menuitem uri="rdf:*" label="rdf:http://www.some-fictitious-zoo.com/rdf#name"/>
</menupopup>
</rule>
</template>
</button>
</window>
Dans le cas présent, nous voulons seulement la liste des
mammifères, nous sélectionnons donc l'URI de la liste des
mammifères. Vous remarquerez que la valeur de l'attribut ref de notre exemple est
http://www.some-fictitious-zoo.com/mammals, ce qui
correspond à l'un des éléments Seq du fichier RDF. Cela permet de ne renvoyer que les
descendants de cette liste.
Nous avons utilisé deux règles ici. La première filtre toutes les
ressources dont l'attribut ANIMALS:specimen est positionné à
0. Vous pouvez voir cet attribut dans le fichier RDF pour
chacun des éléments Description. Certains
d'entre eux ont une valeur de 0. Dans ce cas, la première règle
s'applique. Puisque cette règle n'a pas de contenu, rien ne sera
affiché pour les éléments concernés. Cela permet de cacher des données
que nous ne voulons pas afficher.
La seconde règle s'applique aux autres ressources et crée une rangée dans un menu surgissant. Le résultat final est un menu surgissant contenant tous les mammifères dont le specimen n'est positionné à 0.
Dans la prochaine section, nous examinerons la syntaxe des règles.