

Écrit par Neil Deakin.
Traduit par Julien Appert (16/05/2004).
Page originale :
http://www.xulplanet.com/tutorials/xultu/featwin.html

Nous avons déjà vu quelques caractéristiques de fenêtres. Nous allons en voir quelques unes de plus dans cette section.
Vous pouvez créer une seconde fenêtre pour votre application de la même manière
que vous auriez créé la première. Il suffit de créer un second fichier XUL avec
le code de la fenêtre à l'intérieur. Comme en HTML, vous pouvez utiliser la fonction
window.open pour ouvrir la seconde fenêtre. Cette fonction retournera une référence
à la fenêtre nouvellement ouverte. Vous pouvez utiliser cette référence pour appeler
des fonctions de l'autre fenêtre.
La fonction open prend trois arguments. La première est l'URL du fichier que vous
souhaitez ouvrir. La seconde est le nom interne de la fenêtre. La troisième est une
liste de drapeaux associés. Le drapeau chrome est important pour ouvrir la fenêtre
comme un fichier chrome. Si vous n'ajoutez pas le drapeau chrome, le fichier sera
ouvert dans une nouvelle fenêtre du navigateur.
Par exemple :
window.open("chrome://findfile/content/findfile.xul","findfile","chrome");
Vous aurez noté que lorsque des éléments sont ajoutés à une fenêtre, la largeur
de la fenêtre s'étend pour s'adapter aux nouveaux éléments. La fenêtre n'est en
fait qu'une boîte flexible et qui prend par défaut une orientation verticale.
Vous pouvez également spécifier la largeur et la hauteur directement dans la
balise window.
Cela, bien sûr, oblige la fenêtre à prendre une taille spécifique. Si vous ôtez
ces spécifications, la taille sera déterminée par les élements qui la constituent.
<window
id="findfile-window"
title="Recherche de fichiers"
width="400"
height="450"
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">Dans cet exemple, la fenêtre sera ouverte avec une largeur de 400 pixels et une hauteur de 450 pixels. Même s'il n'y a pas assez d'éléments pour lui faire prendre cette taille, la fenêtre s'ouvrira toujours à cette taille et il y aura un espace blanc dans l'espace restant. S'il y a trop d'élements, la fenêtre ne s'adaptera pas à ceux-ci. L'utilisateur devra redimensionner la boîte de dialogue. Vous devez faire attention, lorsque vous spécifiez une largeur et une hauteur, à ce que la fenêtre ne soit pas trop petite ou trop grande.
Notez que vous devez spécifier à la fois la largeur et la hauteur. Si vous ne spécifiez qu'une des deux valeurs, l'autre sera mise à 0. Pour que la fenêtre détermine sa taille automatiquement, omettez les toutes les deux.
La largeur et la hauteur déterminent seulement la taille initiale de la fenêtre. L'utilisateur peut toujours redimensionner la fenêtre, à condition que celle-ci soit redimensionnable.
Les drapeaux ci-après peuvent être utilisés comme troisième argument de la
fonction window.open. Votre système d'exploitation peut ne pas tous les supporter.
Vous pouvez également utiliser un des drapeaux pré-existants, que vous devriez
trouver dans une référence Javascript. Vous pouvez desactiver une propriété en
la réglant sur no, par exemple dialog=no.
alwaysLoweredalwaysRaisedcenterscreendependentdialogmodalresizableUne autre propriété, qui est utilisée seulement pendant les développements,
permet d'utiliser le mode déboggage sur une fenêtre. Pour cela, ajoutez un
attribut debug à la fenêtre et régler le sur
true. Cela obligera la fenêtre à mettre en évidence les boîtes
et les espacements pour que vous puissiez voir ce qui se passe. L'exemple
ci-après montre comment l'utiliser.
<window
id="findfile-window"
title="Recherche de fichiers"
debug="true"
xmlns:html="http://www.w3.org/1999/xhtml"
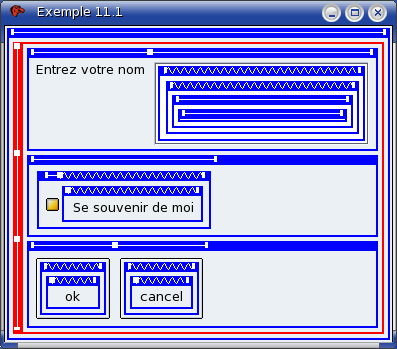
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">L'image ci-dessous montre ce que cela donne appliqué à une simple fenêtre.

Sur l'image, vous pouvez noter de nombreuses de boîtes additionnelles.
Cela est dû au fait que chaque élément XUL est lui-même constitué d'un
certain nombre de boîtes, défini avec XBL. Vous pouvez normalement les
ignorer. Vous pouvez spécifier l'attribut debug
à chaque boîte, pas seulement à la fenêtre.
Nous allons voir ensuite comment ouvrir des boîtes de dialogue secondaires.