

Écrit par Neil Deakin.
Traduit par Laurent Jouanneau (24/06/2004).
Page originale :
http://www.xulplanet.com/tutorials/xultu/advtrees.html

Nous allons voir ici des caractéristiques supplémentaires sur les arbres.
L'élément tree est
aussi utilisé pour créer des listes hiérarchiques, comme ce que l'on trouve dans un gestionnaire de
fichier ou la liste des signets. Pour faire cela, vous avez besoin de faire deux choses. Premièrement,
vous avez besoin de marquer l'élément treeitem
qui a des enfants comme étant un conteneur. Vous faîtes cela en lui ajoutant l'attribut
container comme ce qui suit :
<treeitem container="true"/>
Cela permet à l'utilisateur de double-cliquer sur le treeitem pour
déplier ou replier les lignes intérieures. Vous pouvez avoir les lignes enfants affichées
initialement en ajoutant l'attribut open. Quand l'utilisateur
déplie ou plie le parent, cet attribut est modifié pour refleter l'état courant.
Le second changement est que vous devez mettre l'attribut primary
sur la première colonne. Cela fait apparaitre un petit triangle ou un signe plus avant les cellules
dans cette colonne pour indiquer que les cellules peuvent être dépliées. De plus, les lignes
filles sont indentées. Notez aussi que l'utilisateur ne peut pas cacher cette colonne.
Les enfants eux-même peuvent être spécifiés en plaçant un élément
treechildren
à l'interieur d'un treeitem.
Ne le mettez pas à l'interieur d'un treerow,
cela ne fonctionnerait pas.
Vous pouvez répeter ce processus pour créer des arbres imbriqués profonds. En gros, un élément
treeitem peut contenir soit une seule ligne qui est déclarée avec l'élément
treerow, soit un ensemble de lignes qui sont déclarées avec l'élément
treechidren.
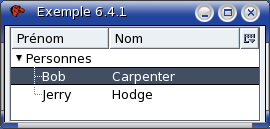
Voici un exemple simple.
<tree flex="1">
<treecols>
<treecol id="firstname" label="Prénoms" primary="true" flex="3"/>
<treecol id="lastname" label="Noms" flex="7"/>
</treecols>
<treechildren>
<treeitem container="true" open="true">
<treerow>
<treecell label="Personnes"/>
</treerow>
<treechildren>
<treeitem>
<treerow>
<treecell label="Bob"/>
<treecell label="Carpenter"/>
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Jerry"/>
<treecell label="Hodge"/>
</treerow>
</treeitem>
</treechildren>
</treeitem>
</treechildren>
</tree> Cela a crée un arbre
hiérarchique. Comme ce que l'on peut voir sur l'image, un petit signe plus ou moins est
apparu sur la première ligne, indiquant qu'elle contient des lignes filles. En double-cliquant
sur la ligne, l'utilisateur peut ouvrir ou fermer la liste. Les lignes filles sont indentées.
Notez comment la ligne "personnes" n'a besoin que d'une colonne.
Cela a crée un arbre
hiérarchique. Comme ce que l'on peut voir sur l'image, un petit signe plus ou moins est
apparu sur la première ligne, indiquant qu'elle contient des lignes filles. En double-cliquant
sur la ligne, l'utilisateur peut ouvrir ou fermer la liste. Les lignes filles sont indentées.
Notez comment la ligne "personnes" n'a besoin que d'une colonne.
L'élément treeitem du dessus contient une seul élément
treerow et un élément treechildren.
Le premier crée la donnée pour la ligne parente et le deuxième contient les items fils.
Vous pouvez emboîter les lignes autant que nécessaire. Souvenez-vous que vous devez
utiliser l'attribut container sur les lignes qui ont
des lignes filles. La simple présence de lignes filles n'est pas suffisante pour
l'indiquer, comme vous pouvez avoir un conteneur qui n'a pas d'enfant mais
qui devrait être traité comme un conteneur. Par exemple, un répertoire sans fichier devrait
être traité comme un conteneur alors qu'un fichier ne le devrait pas.
Un attribut supplémentaire que vous pouvez ajouter à l'arbre est
enableColumnDrag. Si il est activé, l'utilisateur peut alors
déplacer les en-têtes de colonne afin de réarranger l'ordre des colonnes.
Un utilisateur voudra également changer la taille des colonnes. Vous pouvez faire cela en plaçant
un élement splitter
entre chaque élement treecol. Une petite encoche apparaitra entre chaque en-tête de colonne
que l'utilisateur pourra déplacer pour changer la taille d'une colonne. Vous pouvez modifier la
propriété CSS max-width du splitter à 0 pour cacher l'encoche bien que la colonne
pourra être retaillée. La feuille de style globale fournis une classe tree-splitter qui le fait
pour vous.
Vous pouvez définir une taille minimum ou maximum à la colonne, en utilisant les propriétés de styles
min-width et max-width sur les en-têtes de colonnes.
Vous pouvez mettre l'attribut hidden à true pour avoir une colonne
cachée par défaut. L'utilisateur peut choisir d'afficher la colonne en la sélectionnant dans la liste
déroulante à la fin de la ligne des en-têtes de colonne.
Comme avec tous les éléments, l'attribut persist peut être utilisé pour sauver
l'état des colonnes entre chaque session. Ainsi, la façon dont l'utilisateur aura choisi l'affichage des colonnes,
sera automatiquement sauvegardé pour la prochaine fois. Vous aurez besoin de sauver un certain nombre d'attributs comme
indiqué dans l'exemple ci-dessous :
<tree enableColumnDrag="true" flex="1">
<treecols>
<treecol id="runner" label="Coureur" flex="2" persist="width ordinal hidden"/>
<splitter class="tree-splitter"/>
<treecol id="city" label="Ville" flex="2" persist="width ordinal hidden"/>
<splitter class="tree-splitter"/>
<treecol id="starttime" label="Heure de départ" flex="1" persist="width ordinal hidden"/>
<splitter class="tree-splitter"/>
<treecol id="endtime" label="Heure d'arrivé" flex="1" persist="width ordinal hidden"/>
</treecols>
<treechildren>
<treeitem>
<treerow>
<treecell label="Joshua Granville"/>
<treecell label="Vancouver"/>
<treecell label="7:06:00"/>
<treecell label="9:10:26"/>
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Robert Valhalla"/>
<treecell label="Seattle"/>
<treecell label="7:08:00"/>
<treecell label="9:15:51"/>
</treerow>
</treeitem>
</treechildren>
</tree>
Trois attributs des colonnes doivent être persistants, l'attribut width
pour sauver les tailles de colonnes, l'attribut ordinal qui contient la
position de la colonne, et l'attribut hidden qui indique si la colonne
est visible ou invisible.
Dans la prochaine section, nous allons voir RDF qui peut être utilisé pour peupler automatiquement des arbres.