

Écrit par Neil Deakin.
Traduit par Alain B. (15/02/2004).
Page originale :
http://www.xulplanet.com/tutorials/xultu/bulletins.html

Ce chapitre va décrire comment positionner des items dans une pile.
Normalement, les éléments enfants d'une pile s'étirent pour s'ajuster à la dimension de la pile. Toutefois, vous pouvez aussi placer ces enfants à des coordonnées spécifiées. Par exemple, si la pile a deux boutons comme enfants, l'un deux peut être placé à 20 pixels du bord gauche et 50 pixels du bord supérieur. Le second bouton peut être placé à 100 pixels du bord gauche et 5 pixels du bord supérieur.
La position d'un élément enfant doit être précisée
en plaçant deux attributs sur chaque élément. Pour
le positionnement horizontal, utilisez l'attribut left
et pour le positionnement vertical, utilisez l'attribut top.
Si vous ne mettez pas ces attributs sur un enfant de la pile, celui ci va
s'étirer pour s'ajuster à la dimension de la pile.
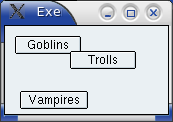
<stack>
<button label="Goblins" left="5" top="5"/>
<button label="Trolls" left="60" top="20"/>
<button label="Vampires" left="10" top="60"/>
</stack> La pile
La pile
stack
contient trois éléments, chacun d'eux est positionné
aux coordonnées précisées par les attributs left
et top. Ici, les trois éléments
enfants sont des boutons, mais les éléments n'ont pas à
être tous du même type. Il peut y avoir n'importe quels éléments,
même des boîtes ou d'autres piles.
La dimension d'une pile est déterminée par les positions
des ses éléments enfants. Elle est toujours dimensionnée
pour que tous ses éléments enfants soient visibles. Ainsi,
si vous initialisez à l'attribut left
d'un enfant la valeur de 400, la pile aura une largeur d'environ
400 pixels plus la largeur de cet élément enfant. Vous pouvez
outrepasser cette taille avec des propriétés de style variées
telles que width et max-width.
Vous pouvez utilisez un script pour ajuster les valeurs des attributs
left et top
et de ce fait rendre les éléments mobile. Les piles ont l'avantage que
lorsqu'un élément positionné de façon absolue change sa position,
la position des autres éléments n'est pas affectée. Si vous essayez
de déplacer des éléments dans une boîte normale, les autres éléments
vont bouger en réaction.
Il est également possible de placer des éléments enfants de telle manière qu'ils se superposent. Lorsque les éléments enfants se dessinent, ils sont affichés dans l'ordre où ils sont apparus dans la pile. De ce fait, le premier enfant d'une pile apparaît en arrière plan, suivi du second et ainsi de suite. Le dernier enfant apparaît au premier plan. Vous pouvez utilisez les fonctions DOM pour modifier l'ordre des éléments.
Lorsqu'ils répondent aux évènements de la souris, seuls les éléments au premier plan vont capturer les évènements en premier. Cela signifie que si deux boutons se superposent, le bouton au premier plan va capturer le clic de la souris à l'endroit où il couvre l'autre bouton.
La prochaine section décrit les onglets qui sont comme des piles mais fournissant leur propre navigation.