

Écrit par Neil Deakin.
Traduit par Alain B. (18/02/2004).
Page originale :
http://www.xulplanet.com/tutorials/xultu/tabpanel.html

Il est courant de voir apparaître des pages d'onglets dans les boîtes de dialogues de préférences. Nous allons trouver ici comment les créer.
Les boîtes d'onglets sont typiquement utilisées dans une application de fenêtre de préférences. Une série d'onglets apparaît en travers du bord supérieur de la fenêtre. L'utilisateur peut cliquer sur chaque onglet pour voir la sélection des options. Cela est très utile lorsque vous avez plus d'options qu'il ne peut en tenir sur l'écran.
XUL offre une méthode pour créer de telles boîtes de dialogues. Elles nécessitent cinq nouveaux éléments qui sont décrit brièvement ici et plus en détail par la suite.
tabboxtabstabtabpanelstabpaneltabpanel
correspond au premier onglet, le second
tabpanel
correspond au second onglet, et ainsi de suite.L'élément tabbox
est l'élément externe. Il est constitué de deux enfants,
l'élément tabs
qui contient les entêtes des onglets, et l'élément
tabpanels
qui contient les pages d'onglets.
La syntaxe typique d'une boîte d'onglets est décrite ci dessous :
<tabbox id="tablist">
<tabs>
-- les éléments tab viennent ici --
</tabs>
<tabpanels>
-- les éléments tabpanel viennent ici --
</tabpanels>
</tabbox>Les éléments tab
sont placés à l'intérieur d'un élément
tabs
qui se comporte comme une boîte normale.
L'élément tabs
lui même a été placé à l'intérieur d'un élément
tabbox.
Cet élément tabbox
contient aussi l'élément tabpanels
qui apparaît en dessous de l'élément tabs
à cause de la disposition verticale de la boîte d'onglets.
Il n'y a réellement rien de spécial au sujet des éléments
tab qui
fassent d'eux quelque chose de différent des boîtes.
La différence est que les onglets ont un rendu sensiblement différent
et seulement le contenu de la page d'un seul onglet sera visible à
la fois, comme peut le faire l'élément
deck.
Le contenu des pages correspondant à chaque onglet doit être
placé dans chaque élément
tabpanel
correspondant. Il ne doit pas être mis dans un élément
tab qui contient,
lui, le contenu descriptif de l'onglet sur le bord supérieur (et
qui peut contenir n'importe quels éléments lui même).
Chaque élément tabpanel
devient une page de l'onglet affiché. La première page correspond
au premier onglet, la seconde page correspond au second onglet, et ainsi
de suite. Il y a une relation de un-à-un entre chaque élément
tab et chaque
élément tabpanel.
Pour déterminer la dimension d'une boîte d'onglets, la taille de la plus grande page est utilisée. Cela signifie que si vous avez dix boîtes de texte sur une page et seulement une sur une autre page, cette seconde page sera dimensionnée pour s'ajuster à celle qui contient les dix boîtes de texte en occupant plus d'espace. La surface occupée par la page d'un onglet ne change pas lorsque l'utilisateur bascule vers une page d'un autre onglet.
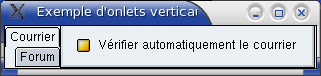
Regardons un exemple contenant deux onglets :
<tabbox>
<tabs>
<tab label="Courrier"/>
<tab label="Forum"/>
</tabs>
<tabpanels>
<tabpanel id="mailtab">
<checkbox label="Vérifier automatiquement le courrier"/>
</tabpanel>
<tabpanel id="newstab">
<button label="Effacer le cache des forums"/>
</tabpanel>
</tabpanels>
</tabbox> Ici, deux
onglets ont été ajoutés. Le premier est intitulé
'Courrier' et l'autre est intitulé 'Forum'. Lorsque l'utilisateur
clique sur l'onglet 'Courrier', le contenu de la première page
est affiché. Dans ce cas, la boîte avec la case à
cocher intitulé 'Vérifier automatiquement le courrier'
apparaîtra sous cet onglet. Le second onglet, lorsqu'il est cliqué,
affichera la boîte contenant le bouton intitulé 'Effacer le
cache des forums'. Dans ce code, les deux pages d'onglet ont été
nommées 'Courrier' et 'Forum'.
Ici, deux
onglets ont été ajoutés. Le premier est intitulé
'Courrier' et l'autre est intitulé 'Forum'. Lorsque l'utilisateur
clique sur l'onglet 'Courrier', le contenu de la première page
est affiché. Dans ce cas, la boîte avec la case à
cocher intitulé 'Vérifier automatiquement le courrier'
apparaîtra sous cet onglet. Le second onglet, lorsqu'il est cliqué,
affichera la boîte contenant le bouton intitulé 'Effacer le
cache des forums'. Dans ce code, les deux pages d'onglet ont été
nommées 'Courrier' et 'Forum'.
L'onglet courant sélectionné est donné par un attribut
supplémentaire selected initialisé
à true sur un élément
tab.
Cela sert à donner à l'onglet par défaut un aspect
différent de telle façon qu'il apparaisse sélectionné.
Un seul onglet peut avoir une valeur true pour cet attribut.
Finalement, vous pouvez changer la position des onglets pour qu'ils apparaissent
sur n'importe quel côté des pages d'onglets. Il n'y a pas de
syntaxe spéciale pour faire cela. Vous n'avez qu'à simplement
arranger la position des onglets et de spécifier l'attribut
orient
si nécessaire. Souvenez vous que les éléments
tab
sont des boîtes normales en terme de mise en page. Toutefois, vous
devriez laisser les onglets sur le bord supérieur, autrement ils
risquent de ne pas avoir une belle apparence avec certains thèmes
graphiques.
 Par exemple,
pour mettre les onglets le long du bord gauche, changez l'orientation de
l'élément
Par exemple,
pour mettre les onglets le long du bord gauche, changez l'orientation de
l'élément tabs
pour qu'elle soit vertical. Faites ceci si vous voulez voir apparaître
les onglets empilés les uns sur les autres. De plus, ajustez l'élément
tabbox
pour qu'il ait une orientation horizontale. Cela doit être fait car
vous voulez que les onglets apparaissent à côté de leurs
pages. (NdT : Source
Voir)
Vous pouvez placer les onglets le long du bord droit en déplaçant
l'élément tabs en dessous de l'élément tabpanels.
Ajoutons une seconde page à notre boîte de dialogue de recherche de fichiers. Nous allons créer un onglet 'Options' qui contiendra quelques options de recherche. Ce n'est peut être pas la meilleure interface pour faire cela, mais nous l'utiliserons pour la démonstration des onglets. Le libellé d'entête et la boîte de critères de recherche iront dans la première page d'onglet. Nous allons ajouter quelques options dans une seconde page d'onglet. La barre de progression et les boutons peuvent rester sur la boîte de dialogue principale, en dehors des onglets.
<vbox flex="1">
<tabbox>
<tabs>
<tab label="Recherche" selected="true"/>
<tab label="Options"/>
</tabs>
<tabpanels>
<tabpanel id="searchpanel" orient="vertical">
<description>
Entrez votre critère de recherche ci dessous et appuyer sur le bouton Chercher.
</description>
<spacer style="height: 10px"/>
<groupbox orient="horizontal">
<caption label="Critère de recherche"/>
<menulist id="searchtype">
<menupopup>
<menuitem label="Nom"/>
<menuitem label="Taille"/>
<menuitem label="Date de modification"/>
</menupopup>
</menulist>
<spacer style="width: 10px;"/>
<menulist id="searchmode">
<menupopup>
<menuitem label="Est"/>
<menuitem label="N'est pas"/>
</menupopup>
</menulist>
<spacer style="height: 10px"/>
<textbox id="find-text" flex="1" style="min-width: 15em;"/>
</groupbox>
</tabpanel>
<tabpanel id="optionspanel" orient="vertical">
<checkbox id="casecheck" label="Recherche sensible à la casse"/>
<checkbox id="wordscheck" label="Nom de fichier entier"/>
</tabpanel>
</tabpanels>
</tabbox>
</vbox>Les éléments tab
ont été placés autour du contenu principal de la
fenêtre. Vous pouvez voir les deux onglets, 'Recherche' et 'Options'.
En cliquant sur chacun d'eux, vous faites apparaître les pages correspondantes.
Comme montré sur l'image ci dessus, les deux options de recherche
apparaissent sur le deuxième onglet. La première page ressemble
beaucoup à ce qu'elle était avant, exceptée la présence
des onglets sur le bord supérieur.
Au chapitre suivant, nous allons montrer comment créer des barres d'outils.