

Écrit par Neil Deakin.
Traduit par Alain B. (19/02/2004).
Page originale :
http://www.xulplanet.com/tutorials/xultu/toolbar.html

Une barre d'outils est habituellement placée sur le haut d'une fenêtre et contient un nombre de boutons qui réalisent des opérations communes. XUL a une méthode pour créer des barres d'outils.
Comme la plupart des éléments, les barres d'outils sous XUL sont un type de boîte. Habituellement, une rangée de boutons apparaît dans une barre d'outils, mais n'importe quel élément peut y être placé. Par exemple, la fenêtre du navigateur Mozilla contient une zone de texte qui permet l'affichage de l'URL de la page.
Les barres d'outils peuvent être placées sur n'importe quel
côté d'une fenêtre, soit horizontalement, soit verticalement.
Bien sur, vous veillerez à ne pas mettre de zones de texte dans une
barre d'outils verticale. En fait, comme les barres d'outils sont juste
des boîtes, vous pouvez les mettre n'importe où, même
au milieu d'une fenêtre. Habituellement, toutefois, le positionnement
d'une barre d'outils se fait sur le haut d'une fenêtre. Lorsque plus
d'une barre d'outils est placée l'une après l'autre, elles
sont classiquement groupée ensemble dans une boîte d'outils
(toolbox).
Sur le bord gauche d'une barre d'outils se trouve une petite encoche qui,
si elle est cliquée, va réduire la barre d'outils et seule
cette encoche restera visible. Cette encoche est appelée une poignée
(grippy). Lorsque de multiples barres d'outils sont placées dans
le même élément toolbox,
les poignées vont les réduire à une simple ligne. Cela
libère la totalité de l'espace qui était utilisée.
Les barres d'outils verticales ont leur poignées sur leur bord supérieur.
L'utilisateur réduira habituellement une barre d'outils s'il souhaite
disposer de plus de place dans la fenêtre principale.
Voici un exemple d'une simple barre d'outils dans une boîte d'outils.
<toolbox>
<toolbar id="nav-toolbar">
<toolbarbutton label="Précédent"/>
<toolbarbutton label="Suivant"/>
</toolbar>
</toolbox> Cet exemple
crée une barre d'outils contenant deux boutons, un bouton 'Précédent'
et un bouton 'Suivant'. Cette barre d'outils a été placée
à l'intérieur d'un élément
Cet exemple
crée une barre d'outils contenant deux boutons, un bouton 'Précédent'
et un bouton 'Suivant'. Cette barre d'outils a été placée
à l'intérieur d'un élément toolbox.
Cela met en jeu quatre nouvelles balises qui sont décrites ici :
toolboxtoolbartoolbarbuttontoolbargrippytoolbar
est l'élément principal qui crée une barre d'outils.
A l'intérieur sont placés des items individuels de la barre
d'outils, habituellement des boutons, mais également d'autres éléments.
La barre d'outils doit avoir un attribut id
sinon la poignée risque de ne pas réduire ou restaurer la
barre d'outils proprement.
Dans l'exemple ci dessus, une seule barre d'outils a été
créée. De multiples barres d'outils peuvent être créées
simplement en ajoutant plus éléments toolbar après
le premier.
L'élément toolbox
est le container des barres d'outils. Dans certaines applications, vous
avez plusieurs barres d'outils sur le haut de la fenêtre. Vous pouvez
toutes les placer à l'intérieur de l'élément
toolbox.
Les poignées sur une barre d'outils sont créées en
utilisant un autre élément appelé toolbargrippy.
Cela n'a aucun sens de l'employer en dehors d'une barre d'outils car il
n'aura aucun usage s'il n'a rien à réduire. Toutefois, vous
pouvez souhaiter changer son style différemment. Vous pouvez cacher
une poignée en ajoutant l'attribut grippyhidden
à l'élément toolbar,
et en lui affectant la valeur true.
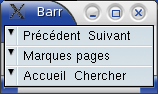
 Une
boîte d'outils contenant trois barres d'outils. (NdT :
Source
Voir
)
Une
boîte d'outils contenant trois barres d'outils. (NdT :
Source
Voir
)
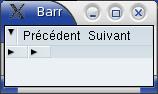
 La
même boîte où deux barres d'outils ont été
réduites.
La
même boîte où deux barres d'outils ont été
réduites.
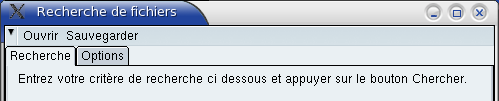
Ajoutons maintenant une barre d'outils à notre exemple de recherche de fichiers. Nous n'en avons pas réellement besoin mais nous l'ajouterons quand même pour montrer son usage. Deux boutons vont être ajoutés, un bouton 'Ouvrir' et un bouton 'Sauvegarder'. On peut penser qu'ils permettraient à l'utilisateur de sauvegarder les résultats de la recherche et de les rouvrir plus tard.
<vbox flex="1">
<toolbox>
<toolbar id="findfiles-toolbar">
<toolbarbutton id="opensearch" label="Ouvrir"/>
<toolbarbutton id="savesearch" label="Sauvegarder"/>
</toolbar>
</toolbox>
<tabbox>Une barre d'outils avec deux boutons a été ajoutée ici. Dans l'image, vous pouvez les voir apparaître horizontalement en haut de la fenêtre. La poignée apparaît également sur le côte gauche de la barre d'outils. Notez que la barre d'outils a été placée à l'intérieur d'une boîte verticale juste au dessus de la boîte d'onglets, car nous avons besoin d'un placement vertical pour que la barre d'outils se place au dessus de tout le contenu.

Nous allons maintenant voir comment ajouter des cadres de contenu.