

Écrit par Neil Deakin.
Traduit par Vincent S. (17/03/2004).
Page originale :
http://www.xulplanet.com/tutorials/xultu/menubar.html

Dans cette section, nous allons voir comment créer une barre de menu avec des menus dessus.
XUL a bon nombre de différentes façons de créer des menus. Le moyen le plus basique est d'ajouter
une barre de menu avec une ligne de menus dessus comme beaucoup d'applications ont. Vous pouvez
aussi créer des menus surgissants. Les fonctionnalités de menu XUL se composent de
différents éléments qui vous permettent de créer des barres de menus ou des menus surgissants. Les
items des menus peuvent être personnalisé assez facilement. Nous avons déjà vu en partie comment
faire des menus en utilisant menulist.
Cette section sera construite là-dessus.
Les barres de menu sont généralement créées de la même façon que les barres d'outils. La barre de menu
peut-être placée dans une toolbox
et une poignée (grippy) apparaîtra sur son côté gauche pour qu'elle puisse être cachée. Le menu
fonctionnerait juste comme n'importe quel autre barre d'outil. XUL a quelques éléments spéciaux
qui fournissent des fonctionnalités spéciales typiques des menus.
Il y a cinq éléments associés à la création d'une barre de menu et de ses menus, qui sont expliqué brièvement ici et en détail après :
menubarmenumenupopupmenuitemmenupopup.menuseparatormenupopup.Vous pouvez personnaliser les menus sur la barre de menu pour avoir ce que vous voulez dessus sur toutes les plateformes excepté le Macintosh. C'est parce que le Macintosh a son propre menu spécial en haut de l'écran contrôlé par le système. Bien que vous puissiez créer des menus personnalisés, toute règle de style spéciale ou élément non-menu que vous placez sur un menu peuvent ne pas être appliqués. Vous devez garder ça à l'esprit quand vous créez des menus.
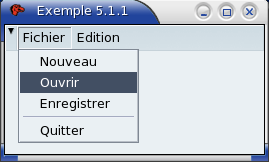
Voici un exemple d'une simple barre de menu:
<toolbox flex="1">
<menubar id="sample-menubar">
<menu id="file-menu" label="Fichier">
<menupopup id="file-popup">
<menuitem label="Nouveau"/>
<menuitem label="Ouvrir"/>
<menuitem label="Enregistrer"/>
<menuseparator/>
<menuitem label="Quitter"/>
</menupopup>
</menu>
<menu id="edit-menu" label="Edition">
<menupopup id="edit-popup">
<menuitem label="Annuler"/>
<menuitem label="Refaire"/>
</menupopup>
</menu>
</menubar>
</toolbox>
 Ici, une simple barre de menu est créée en utilisant l'élément
Ici, une simple barre de menu est créée en utilisant l'élément
menubar. Cela va créer une
ligne pour y placer des menus. Deux menus, Fichier et Edition ont été créés ici. L'élément
menu crée le titre en haut
du menu, qui apparaît sur la barre de menu. Les menus déroulants sont créés en utilisant
l'élément menupopup.
Cela va s'ouvrir quand l'utilisateur clique sur le titre du menu parent. La taille du menu
sera suffisement large pour que les commandes tiennent à l'intérieur. Les commandes elles-mêmes
sont créées en utilisant l'élément menuitem.
Chacuns d'eux représentent une unique commande dans le menu déroulant.
Vous pouvez aussi créer des séparateurs sur les menus en utilisant l'élément
menuseparator.
C'est utilisé pour séparer des groupes d'items de menu.
La barre de menu est une boîte contenant des menus. Notez qu'elle a été placée dans une
toolbox flexible. La barre
de menu n'a pas d'attribut spécial mais c'est un type de boîte. Cela signifie que vous pouvez
créer une barre de menu verticale en affectant la valeur vertical
à l'attribut orient.
 L'élément
L'élément menu est normallement
placé sur une barre de menu, bien que ce ne soit pas nécessaire. Cependant, cela donnera une
autre apparance. L'image ci-contre montre à quoi l'exemple précédent ressemblerait sans la
barre de menu.
L'élément menu fonctionne
comme l'élément button. Il
accepte certains attributs semblables plus quelques autres :
idlabeldisabledaccesskeylabel et ajouter un caractère soulignement au caractère
spécifié ici. Pour cette raison, vous devez spécifier un caractère qui existe dans le
texte (bien que la touche fonctionnera toujours si ce n'est pas le cas).L'élément menupopup crée
la fenêtre déroulante contenant les commandes de menu. C'est un type de boîte qui est orienté
verticalement par défaut. Vous pouvez changer cela en horizontal si vous le voulez, les
menuitems seront alors placés
sur une même ligne. Normalement seuls les menuitems
et les menuseparators
seraient placés dans un menupopup. Vous pouvez placer n'importe quel élément dans un
menupopup, cependant
ils seront ignorés sur un Macintosh.
L'élément menuitem est
comme l'élément menu et
comporte quelques attributs semblables.
idlabeldisabledaccesskeylabel et ajouter un caractère soulignement au caractère
spécifié ici. Pour cette raison, vous devez spécifier un caractère qui existe dans le texte.acceltextLe menuseparator n'a
pas d'attribut spécial. Cela crée juste une barre horizontale entre les items de menu.
Nous allons maintenant apprendre quelques autres fonctions de menu.