

Écrit par Neil Deakin.
Traduit par Vincent S. (27/03/2004).
Page originale :
http://www.xulplanet.com/tutorials/xultu/advmenu.html

Dans cette section, nous allons voir comment créer des sous-menus et des menus à cocher.
Vous pouvez créer des sous-menus à l'intérieur d'autres menus (menus imbriqués) en utilisant
des éléments existants. Souvenez-vous que vous pouvez mettre n'importe quel élément dans un
menupopup. Nous avons vu
comment placer des menuitem
et des menuseparator
dans des menupopup.
Toutefois, vous pouvez créer des sous-menus en plaçant simplement l'élément
menu à l'intérieur de
l'élément menupopup. Cela fonctionne car l'élément menu est valide même quand il n'est
pas placé directement dans une barre de menu.
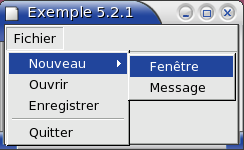
L'exemple ci-dessous crée un simple sous-menu dans le menu Fichier :
<toolbox flex="1">
<menubar id="sample-menubar">
<menu id="file-menu" label="Fichier">
<menupopup id="file-popup">
<menu id="new-menu" label="Nouveau">
<menupopup id="new-popup">
<menuitem label="Fenêtre"/>
<menuitem label="Message"/>
</menupopup>
</menu>
<menuitem label="Ouvrir"/>
<menuitem label="Sauver"/>
<menuseparator/>
<menuitem label="Quitter"/>
</menupopup>
</menu>
</menubar>
</toolbox>

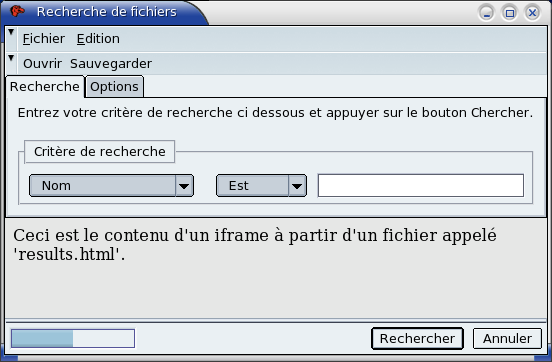
Ajoutons un menu à la boîte de dialogue de recherche de fichier. Nous allons juste ajouter quelques commandes simples à un menu Fichier et à un menu Edition. C'est similaire à l'exemple ci-dessus.
<toolbox>
<menubar id="findfiles-menubar">
<menu id="file-menu" label="Fichier" accesskey="f">
<menupopup id="file-popup">
<menuitem label="Ouvrir une Recherche..." accesskey="o"/>
<menuitem label="Enregistrer une Recherche..." accesskey="s"/>
<menuseparator/>
<menuitem label="Fermer" accesskey="f"/>
</menupopup>
</menu>
<menu id="edit-menu" label="Edition" accesskey="e">
<menupopup id="edit-popup">
<menuitem label="Couper" accesskey="e"/>
<menuitem label="Copier" accesskey="p"/>
<menuitem label="Coller" accesskey="o" disabled="true"/>
</menupopup>
</menu>
</menubar>
<toolbar id="findfiles-toolbar>

Ici nous avons ajouté deux menus contenant des commandes variées dessus. Notez que la barre de menu a été ajoutée dans un toolbox. Sur l'image, vous pouvez voir la poignée (grippy) sur la barre de menu qui peut être utilisé pour cacher la barre de menu. Les trois points après Ouvrir une Recherche et Enregistrer une Recherche sont le moyen usuel pour indiquer à l'utilisateur qu'une boîte de dialogue va s'ouvrir quand il sélectionne cette commande. Des touches de raccourcis ont été ajouté pour chaque menu et item de menu. Vous verrez dans l'image que cette lettre a été soulignée dans le texte du menu. Vous verrez aussi que la commande Coller a été désactivée. Nous supposons qu'il n'y a rien à coller.
Beaucoup d'application ont des items de menu ayant des coches. Par exemple, une fonctionnalité qui est active a une coche placé à côté de la commande et une fonctionnalité qui est désactivée n'a pas de coche. Quand l'utilisateur sélectionne le menu, l'état de la coche est inversé. Vous voulez peut-être aussi créer des bouttons radio sur les items de menu.
Les coches sont crées de manière similaire aux éléments
checkbox et
radio. Cela
implique l'utilisation de deux attributs, type
pour indiquer le type de coche et name pour
grouper les commandes ensemble. L'exemple ci-dessous crée un menu avec un
item coché.
<toolbox>
<menubar id="options-menubar">
<menu id="options_menu" label="Options">
<menupopup>
<menuitem id="backups" label="Faire des sauvegardes" type="checkbox"/>
</menupopup>
</menu>
</menubar>
</toolbox>
L'attribut type ajouté
est utilisé pour rendre l'item de menu cochable. En mettant sa valeur à
checkbox, l'item de menu peut être coché et décoché en le selectionnant.
En plus des coches standards, vous pouvez créer des coches de
style radio en mettant type à la valeur
radio. Une coche radio est utilisé quand vous voulez un groupe
d'item de menu où un seul de ces items peut être coché à la fois. Un exemple
peut être un menu de police de caractère où une seule police peut être
sélectionnée à la fois. Quand un autre item est sélectionné, l'item choisi
précédement est décoché.
Pour grouper plusieurs items de menu ensemble, vous devez placer un attribut
name sur chacun d'eux. Mettre pour valeur
la même chaîne de caractère. L'exemple ci-dessous démontre cela :
<toolbox>
<menubar id="planets-menubar">
<menu id="planet-menu" label="Planète">
<menupopup>
<menuitem id="jupiter" label="Jupiter" type="radio" name="ringed"/>
<menuitem id="saturn" label="Saturne" type="radio" name="ringed"/>
<menuitem id="uranus" label="Uranus" type="radio" name="ringed"/>
<menuitem id="earth" label="Terre" type="radio" name="inhabited"/>
</menupopup>
</menu>
</menubar>
</toolbox>
Si vous essayez cet exemple, vous verrez que sur les trois premiers items, un seul peut être coché à la fois. Ils sont groupé ensemble car ils ont le même nom. Le dernier item de menu, Terre, ne fait pas partie du groupe car il a un nom différent. Pourtant, c'est un bouton radio.
Bien sûr, les items groupés doivent tous être dans le même menu. Ils n'ont pas à être placé les uns à côté des autres, bien que cela n'ait pas autant de sens s'il ne le sont pas.
Par la suite, nous allons voir comment créer des menus surgissants.