

Écrit par Neil Deakin.
Traduit par Vincent S. (01/04/2004).
Page originale :
http://www.xulplanet.com/tutorials/xultu/popups.html

Dans la dernière section, nous avons vu comment créer un menu sur une barre de menu. XUL a aussi la capacité de créer des menus surgissants. Les menus surgissants sont habituellement affichés lorsque l'utilisateur presse le bouton droit de la souris.
XUL a trois différents types de boîtes surgissantes, décrites ci-dessous. La différence majeure est la façon d'apparaître.
Ces trois types de boîtes surgissantes diffèrent dans la façon dont l'utilisateur les invoque. Elles peuvent contenir n'importe quel contenu, bien que des menus soient courants pour les boîtes simples et contextuelles et une simple chaîne de caractères soit courant pour une bulle d'aide. Le type de boîte surgissante est déterminée par l'élément qui invoque la boîte.
Une boîte sugissante est décrite en utilisant l'élément
popup. Il n'a pas
d'attribut spécial et est un type de boîte. Quand elle est invoquée, une fenêtre
contenant ce que vous mettez dans le popup
va s'afficher. Cependant, vous devez toujours mettre un attribut
id sur le popup car c'est utilisé pour associer
la boîte avec un élément. Nous allons voir ce que cela signifie bientôt. D'abord,
un exemple :
<popupset>
<popup id="clipmenu">
<menuitem label="Couper"/>
<menuitem label="Copier"/>
<menuitem label="Coller"/>
</popup>
</popupset>
Comme on peut le voir ici, un simple menu surgissant avec trois commandes dessus
a été créé. L'élément popup
entoure les trois items de menu. C'est semblable à l'élément
menupopup.
C'est un type de boîte et a une orientation verticale par défaut. Vous
remarquerez également que l'id a été mis sur l'élément
popup lui-même.
L'élément popupset
entoure l'entière déclaration de menu surgissant. C'est un conteneur générique
pour les boîtes surgissantes, et est optionnel. Il ne s'affiche pas à l'écran
mais à la place est utilisé comme une section où vous pouvez déclarer toutes vos
boîtes surgissantes. Comme le nom popupset
sous-entend, vous pouvez placer plusieurs déclarations de boîtes surgissantes
à l'intérieur. Ajoutez simplement d'autres après le premier élément
popup.
Vous pouvez avoir plus d'un popupset
dans un fichier, mais habituellement vous n'en aurez qu'un.
Maintenant que nous avons créé la boîte surgissante, il est temps de la faire apparaître. Pour faire cela, nous avons besoin d'associer la boîte avec un élément où elle doit apparaître. Nous faisons cela car nous voulons seulement que la boîte apparaisse quand l'utilisateur clique sur un certain secteur de la fenêtre. Habituellement, ce sera un bouton spécifique ou un boîte.
Pour associer la boîte à un élément, vous ajoutez à l'élément un attribut.
L'attribut que vous ajoutez dépend de quel type de boîte surgissante vous voulez
créer. Pour les boîtes surgissantes simples, ajoutez l'attribut
popup à l'élément. Pour les menus contextuels,
ajoutez l'attribut context. Enfin, pour les bulles
d'aide, ajoutez l'attribut tooltip.
La valeur de l'attribut doit être l'id du
popup que vous
voulez faire apparaître. C'est pourquoi vous devez mettre l'id sur le popup. Par
ce moyen, c'est facile d'avoir plusieurs boîtes surgissantes dans un fichier.
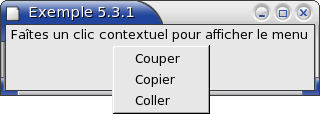
Dans l'exemple ci-dessus, nous voulons faire de la boîte surgissante un menu
contextuel. Cela veut dire que nous avons besoin d'utiliser l'attribut
context et l'ajouter à l'élément auquel nous voulons
associer le menu surgissant. L'exemple ci-dessous montre comment nous pourrions
faire cela:
<popupset>
<popup id="clipmenu">
<menuitem label="Couper"/>
<menuitem label="Copier"/>
<menuitem label="Coller"/>
</popup>
</popupset>
<box context="clipmenu">
<description value="Faîtes un clic contextuel pour afficher le menu"/>
</box>
 Ici, le menu contextuel a été associé à une boîte. À chaque fois que vous faîtes
un clic contextuel (clic droit) n'importe où dans la boîte, le menu surgissant
apparaîtra. Le menu apparaîtra aussi même si vous cliquez sur un enfant de la boîte,
donc cela marchera aussi si vous cliquez sur l'élément
Ici, le menu contextuel a été associé à une boîte. À chaque fois que vous faîtes
un clic contextuel (clic droit) n'importe où dans la boîte, le menu surgissant
apparaîtra. Le menu apparaîtra aussi même si vous cliquez sur un enfant de la boîte,
donc cela marchera aussi si vous cliquez sur l'élément
description.
L'attribut context a été utilisé pour associer la
boîte au menu contextuel de même id. Dans ce cas, le
menu clipmenu va apparaître. De cette façon, vous pouvez avoir un certain
nombre de boîtes surgissantes et les associer avec différents éléments.
Vous pouvez associer plusieurs boîtes surgissantes avec le même élément en mettant plusieurs d'attributs de différent type sur un élément. Vous pouvez aussi associer la même boîte avec plusieurs éléments ce qui est un avantage de l'utilisation de la syntaxe popup. Les boîtes surgissantes ne peuvent être associées qu'avec des éléments XUL. Elles ne peuvent pas être associées avec des éléments HTML.
Nous allons voir un moyen simple de créer des bulles d'aide. Il y a deux façons de
créer des bulles d'aide. La méthode la plus simple, qui est la plus commune, est
d'ajouter un attribut tooltiptext à un élément auquel vous
voulez assigner une bulle d'aide.
La deuxième méthode est d'utiliser un élément
tooltip contenant le
contenu d'une bulle d'aide. Cela nécessite que vous ayez un block de contenu séparé
pour chaque bulle d'aide ou que vous ayez un script contenant le contenu, bien que
cela ne vous permet pas d'utiliser n'importe quel contenu hormis du texte dans une
bulle d'aide.
<button label="Save" tooltiptext="Cliquez ici pour enregistrer vos trucs"/>
<tooltip id="moretip" orient="vertical" style="background-color: #33DD00;">
<description value="Cliquez ici pour voir plus d'information"/>
<description value="Vraiment!" style="color: red;"/>
</tooltip>
<button label="Plus" tooltip="moretip"/>
Ces deux boutons ont chacun une bulle d'aide. Le premier utilise le style par
défaut de bulle d'aide. Le second utilise une bulle d'aide modifiée qui a une couleur
arrière-plan différente et un texte stylisé. La bulle d'aide est associée au bouton
Plus en utilisant l'attribut tooltip, correspondant
à l'id de l'élément
tooltip.
Par défaut, les fenêtres surgissantes et contextuelles vont apparaître là où le pointeur de la souris est. Les bulles d'aides seront placées légèrement sous l'élément pour que le pointeur de la souris ne les cache pas. Il y a des cas toutefois, où vous allez vouloir indiquer plus en détail où la boîte apparaîtra. Par exemple, le menu surgissant qui apparaît quand vous cliquez sur le bouton Précédent dans un navigateur doit apparaître sous le bouton Précédent, non pas là ou se situe le pointeur de la souris.
Pour changer la position de la boîte, vous pouvez utiliser un attribut additionnel,
position, sur le
popup. Vous pouvez
aussi l'ajouter à l'élément menupopup.
Cet attribut est utilisé pour indiquer l'emplacement de la boîte relativement à
l'élément invoquant la boîte. Il peut être mis à un certain nombre de valeurs,
qui sont décrites brievement ci-dessous:
En ajoutant un ou plusieurs de ces attributs à un élément, vous pouvez spécifier
précisement où la boîte surgissante doit apparaître. Vous ne pouvez pas spécifier
une position exacte en pixel. L'attribut position peut
être utilisé pour les trois types de boîtes surgissantes, bienque vous ne changerez
problablement pas la valeur pour les bulles d'aide.
L'exemple ci-dessous démontre la création d'un bouton Précédent avec un menu surgissant:
<popupset>
<popup id="backpopup" position="after_start">
<menuitem label="Page 1"/>
<menuitem label="Page 2"/>
</popup>
</popupset>
<button label="Pop Me Up" popup="backpopup"/>
Ajoutons un simple menu contextuel à la boîte de dialogue de recherche de fichiers. Pour plus de simplicité, nous allons juste recopier le contenu du menu Edition. Le menu apparaîtra quand l'on clique sur le premier onglet du paneau:
<popupset>
<popup id="editpopup">
<menuitem label="Couper" accesskey="e"/>
<menuitem label="Copier" accesskey="p"/>
<menuitem label="Coller" accesskey="o" disabled="true"/>
</popup>
</popupset>
<vbox flex="1">
.
.
.
<tabpanel id="searchpanel" orient="vertical" context="editpopup">
Ici un simple menu surgissant qui est similaire au menu Edition a été ajouté au premier panneau à onglet. Si vous faîtes un clic droit (Control-clic sur Macintosh) n'importe où sur le premier panneau, le menu surgissant va apparaître. Cependant, le menu n'apparaîtra pas si vous cliquez n'importe où d'autre. Notez que le textbox a son propre menu surgissant qui se superposera à celui que nous avons spécifié.
Par la suite, nous allons voir comment créer des menus défilants.