

Écrit par Neil Deakin.
Traduit par Vincent S. (13/04/2004).
Page originale :
http://www.xulplanet.com/tutorials/xultu/menuscroll.html

Cette section va décrire les menus défilants et comment utiliser le mécanisme avec d'autres éléments.
Vous vous demandez peut-être ce qu'il se passe si vous créez un menu avec beaucoup de commandes, de tel manière que tous les items ne s'afficheront pas à l'écran en même temps. Mozilla va fournir un mécanisme de défilement qui va permettre de faire défiler les items.
 Si l'espace disponible est trop petit, des flêches vont apparaître sur chaque extremité du menu.
Si vous bougez la souris sur les flêches, le menu va défiler vers le haut et vers le bas. Si
l'espace disponible est assez grand, les flêches n'apparaîtront pas. Notez que le comportement
exact du défilement dépendra du thême courant.
Si l'espace disponible est trop petit, des flêches vont apparaître sur chaque extremité du menu.
Si vous bougez la souris sur les flêches, le menu va défiler vers le haut et vers le bas. Si
l'espace disponible est assez grand, les flêches n'apparaîtront pas. Notez que le comportement
exact du défilement dépendra du thême courant.
Ce comportement est automatique. Vous n'avez pas à faire quoi que se soit pour avoir des menus
défilants. Cela va s'appliquer aux menus sur les barres de menu, menus surgissants ou listes de
menu. C'est implémenté en utilisant un élément
arrowscrollbox. Cet
élément peut être utilisé pour créer une boîte de défilement avec des flêches.
L'élément arrowscrollbox
peut être utilisé n'importe où une boîte normale peut être utilisée. Vous n'êtes pas obligés de
l'utiliser pour des menus. C'est toujours une boîte verticale et peut contenir n'importe quel
élément à l'intérieur. Vous pouvez l'utiliser pour implémenter une liste que vous ne voulez pas
déroulante.
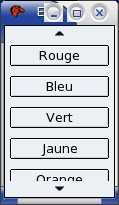
L'exemple suivant montre comment créer une liste défilante de bouttons (vous devrez redimensionner la fenêtre pour voir les boutons de flêches) :
<arrowscrollbox orient="vertical" flex="1">
<button label="Rouge"/>
<button label="Bleu"/>
<button label="Vert"/>
<button label="Jaune"/>
<button label="Orange"/>
<button label="Argent"/>
<button label="Lavande"/>
<button label="Or"/>
<button label="Turquoise"/>
<button label="Pêche"/>
<button label="Bordeaux"/>
<button label="Noir"/>
</arrowscrollbox>
Si vous essayez cet exemple, il va d'abord s'ouvrir en pleine taille. Cependant, si vous rapetissez la taille de la fenêtre, les flêches de défilement vont apparaître. Rendre la fenêtre plus grande à nouveau va faire disparaître les flêches.
Vous pouvez mettre une propriété CSS max-height sur les
arrowscrollbox pour
limiter la taille de la boîte de défilement et ainsi faire apparaître les flêches tout le temps.
L'élément arrowscrollbox
est principalement utile dans les menus et boîtes surgissantes.
Par la suite, nous allons voir comment créer des grilles de contenu.