

Écrit par Neil Deakin.
Traduit par Alain B. (14/04/2004).
Page originale :
http://www.xulplanet.com/tutorials/xultu/grids.html

XUL dispose d'une série d'éléments pour créer des grilles sous forme de tableaux.
Les pages HTML utilisent typiquement des tableaux pour la mise en page
ou pour afficher des gilles de données. XUL dispose d'une série d'éléments
pour faire ce genre de chose. L'élément
grid
est utilisé pour déclarer une grille de données. Il a quelques similitudes
avec la balise HTML table.
Une grille contient des éléments qui sont alignés comme avec des tableaux.
A l'intérieur d'un élément
grid,
vous déclarez deux choses, les colonnes et les lignes qui sont utilisées.
A l'instar des tableaux HTML, vous pouvez mettre du contenu tels que des
libellés et des boutons à l'intérieur des lignes. Vous ne mettez pas
le contenu à l'intérieur des colonnes mais vous pouvez les utiliser pour définir la taille
et l'apparence des colonnes de la grille. Ou alors, vous pouvez mettre
du contenu à l'intérieur de colonnes, et utilisez les lignes pour définir
l'apparence. Nous étudierons d'abord comment organiser les éléments par
ligne.
Pour déclarer une série de lignes, utilisez l'élément
rows,
qui doit être un élément enfant de
grid.
A l'intérieur, vous devez ajouter les éléments
row,
qui représentent chacune des lignes. A l'intérieur d'un élément
row,
vous devez mettre le contenu
que vous souhaitez sur cette ligne.
De même, les colonnes sont déclarées avec l'élément
columns,
qui doit être un élément enfant de
grid.
À l'intérieur de cet élément viennent les éléments
individuels column,
un pour chaque colonne que vous voulez dans la grille.
Il est plus simple de comprendre avec un exemple.
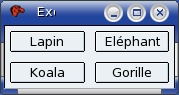
<grid flex="1">
<columns>
<column flex="2"/>
<column flex="1"/>
</columns>
<rows>
<row>
<button label="Lapin"/>
<button label="Eléphant"/>
</row>
<row>
<button label="Koala"/>
<button label="Gorille"/>
</row>
</rows>
</grid> Deux lignes
et deux colonnes ont été ajoutées dans une grille. Chaque colonne est déclarée
avec l'élément
Deux lignes
et deux colonnes ont été ajoutées dans une grille. Chaque colonne est déclarée
avec l'élément column.
Un attribut flex a été assignée à chacune
des colonnes. Chaque ligne contient deux éléments qui sont des boutons.
Le premier élément de chaque élément row
est placé dans la première colonne de la grille, et le second élément de
chaque ligne est placé dans la seconde colonne.
Notez que vous n'avez pas d'élément pour définir une cellule
(il n'y a pas d'équivalent à l'élément HTML td).
Au lieu de cela, vous placez vos contenus de cellules directement dans les
éléments row.
Bien entendu, vous pouvez utiliser n'importe quel autre élément que l'élément
button. Si vous
voulez une cellule particulière contenant de multiples éléments, vous pouvez utiliser une boîte
imbriquée box.
Une boîte représente un seul élément, mais qui peut contenir autant d'éléments que vous le souhaitez.
Par exemple :
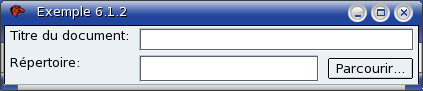
<grid flex="1">
<columns>
<column/>
<column flex="1"/>
</columns>
<rows>
<row>
<label control="doctitle" value="Titre du document:"/>
<textbox id="doctitle" flex="1"/>
</row>
<row>
<label control="docpath" value="Répertoire:"/>
<box flex="1">
<textbox id="docpath" flex="1"/>
<button label="Parcourir..."/>
</box>
</row>
</rows>
</grid> Remarquez
sur l'image ci contre comment la première colonne contenant les libellés
a seulement un unique élément pour chaque ligne. La seconde colonne contient
sur sa seconde ligne une boîte qui elle même contient deux éléments,
Remarquez
sur l'image ci contre comment la première colonne contenant les libellés
a seulement un unique élément pour chaque ligne. La seconde colonne contient
sur sa seconde ligne une boîte qui elle même contient deux éléments,
textbox
et button.
Vous pouvez ajouter d'autres boîtes imbriquées ou une autre grille dans
une simple cellule.
Si vous redimensionnez la fenêtre du dernier exemple, vous verrez que les
zones de texte s'ajustent en conséquence, mais pas les autres éléments.
En effet, des attributs flex ont été ajoutés
aux zones de texte et à la seconde colonne. La première colonne n'a pas
besoin d'être flexible car les libellés n'ont pas besoin de changer de taille.
La largeur initiale d'une colonne est déterminée par le plus large de ses
éléments. De même, la hauteur d'une ligne est déterminée par la taille des
éléments sur cette ligne. Vous pouvez employer des propriétés CSS min-width,
max-width et propriétés similaires pour affiner
les dimensions.
Vous pouvez également placer des éléments à l'intérieur des éléments
column
au lieu des éléments row.
En procédant de la sorte, les lignes sont justes
déclarées pour définir leur nombre.
<grid>
<rows>
<row/>
<row/>
<row/>
</rows>
<columns>
<column>
<label control="first" value="Premier nom:"/>
<label control="middle" value="Nom central:"/>
<label control="last" value="Dernier nom:"/>
</column>
<column>
<textbox id="first"/>
<textbox id="middle"/>
<textbox id="last"/>
</column>
</columns>
</grid>Cette grille a trois lignes et deux colonnes. Les éléments
row servent
juste à définir combien de lignes la grille contient. Vous pouvez ajouter
un attribut flex à une ligne pour la rendre flexible. Le contenu est placé
dans chaque colonne. Le premier élément de chaque élément
column est placé
sur la première ligne, le second élément sur la seconde ligne et le troisième
élément sur la troisième ligne.
Si vous placez du contenu en même temps sur les colonnes et sur les lignes,
le contenu va se superposer l'un sur l'autre, même s'il est aligné correctement
dans la grille. Cet effet correspondrait à une grille d'éléments
stack.
L'ordre des éléments dans la grille détermine lequel est affiché au premier
plan et lequel est affiché à l'arrière plan. Si l'élément
rows
est placé après l'élément columns,
le contenu des lignes est affiché au premier plan. Si l'élément
columns
est placé après l'élément rows,
le contenu des colonnes est affiché au premier plan. De même, les évènements
tel que les clics de souris et les touches de clavier sont seulement envoyés
aux objets du premier plan. C'est pour cela que les colonnes sont définies
après les lignes dans l'exemple ci dessus. Si les colonnes avaient été placées
en premier, les lignes auraient capturées les évènements et aucun texte
n'aurait pu être saisi dans les zones de textes.
Un avantage principal qu'ont les grilles sur une série de boîtes imbriquées
est que vous pouvez créer des cellules qui sont flexibles aussi bien horizontalement
que verticalement. Il vous suffit de mettre un attribut flex sur les lignes
et colonnes concernées. L'exemple suivant en fait la démonstration :
<grid flex="1">
<columns>
<column flex="5"/>
<column/>
<column/>
</columns>
<rows>
<row flex="10">
<button label="Cerise"/>
<button label="Citron"/>
<button label="Raisin"/>
</row>
<row flex="1">
<button label="Fraise"/>
<button label="Framboise"/>
<button label="Pêche"/>
</row>
</rows>
</grid>La première colonne et l'ensemble des lignes ont été rendus flexibles.
Ainsi, chaque cellule de la première colonne est flexible horizontalement.
De plus, chaque cellule est flexible verticalement car l'ensemble des lignes
dispose de l'attribut flex. La cellule de la première colonne de la première
ligne (le bouton Cerise) sera flexible d'un facteur 5 horizontalement et d'un
facteur 10 verticalement. La cellule suivante (le bouton Citron) ne sera flexible
que verticalement.
L'attribut flex a également été ajouté à l'élément
grid afin que toute
la grille soit flexible, autrement elle ne s'agrandirait que dans une seule
direction.
Dans la section suivante, nous verrons quelques fonctionnalités supplémentaires aux boîtes de listes.