

Écrit par Neil Deakin.
Traduit par Alain B. (21/05/2004).
Page originale :
http://www.xulplanet.com/tutorials/xultu/morelists.html

L'élément listbox a
déjà été décrit dans une section antérieure. Il a un certain
nombre de fonctionnalités supplémentaires qui sont décrites ci dessous.
L'élément listbox est
utilisé pour créer une liste dans laquelle l'utilisateur peut choisir un ou plusieurs items.
Il est créé dans Mozilla en utilisant une grille.
Il utilise simplement une série de balises propres et du code pour réagir automatiquement
aux sélections.
Vous devriez l'utiliser lorsque vous avez besoin d'une grille avec des lignes pouvant être
sélectionnées.
Comme il s'agit d'une grille, il supporte les colonnes multiples. Chaque cellule peut avoir un contenu arbitraire bien qu'il s'agisse souvent seulement de texte. Dans une boîte de liste, le contenu est toujours placé en ligne, contrairement à une grille où il peut être mis soit en ligne, soit en colonne. La syntaxe est similaire mais les balises utilisées sont différentes. Le tableau suivant recense les balises équivalentes de ces deux éléments :
| Description | Balise dans Grid | Balise dans Listbox |
|---|---|---|
| Elément externe | grid |
listbox |
| Un groupe de colonnes | columns |
listcols |
| Une seule colonne | column |
listcol |
| Un groupe de lignes | rows |
(pas d'équivalent) |
| Une seule ligne | row |
listitem |
| Une seule cellule | (pas d'équivalent) | listcell |
Les boîtes de liste n'ont pas d'équivalent à l'élément
rows des grilles.
En fait, il n'y a pas d'équivalent, mais il est créé automatiquement et placé dans
la boîte de liste.
Il est invisible et vous n'avez même pas besoin de savoir qu'il y est.
L'élément listcell
doit être utilisé pour chaque cellule dans la grille.
Pour spécifier le contenu d'un texte de la cellule, placez un attribut
label sur cet élément
listcell.
Dans le cas simple où il n'y a qu'une seule colonne, vous pouvez aussi placer
l'attribut label directement sur l'élément
listitem et
omettre complètement les éléments
listcell.
Lorsqu'un utilisateur sélectionne un item, la ligne entière est sélectionnée. Vous ne pouvez pas sélectionner une seule cellule.
L'exemple suivant est une boîte de liste de deux colonnes et trois lignes.
<listbox>
<listcols>
<listcol flex="1"/>
<listcol flex="2"/>
</listcols>
<listitem>
<listcell label="George"/>
<listcell label="Peintre en bâtiment"/>
</listitem>
<listitem>
<listcell label="Mary Ellen"/>
<listcell label="Fabriquant de bougies"/>
</listitem>
<listitem>
<listcell label="Roger"/>
<listcell label="Bravache"/>
</listitem>
</listbox>Cette boîte de liste a deux colonnes, la seconde étant deux fois plus flexible que la première.
Si vous réduisez la largeur de la fenêtre, les libellés des cellules vont être rognés
automatiquement.
Comme avec d'autres éléments, vous pouvez utiliser l'attribut crop
sur les cellules ou les items pour contrôler ce rognage.
Les boîtes de liste permettent également l'utilisation d'une ligne d'en-tête spéciale. Elle n'est rien d'autre qu'une ligne normale, sauf qu'elle est affichée différemment. Elle servira à créer des en-têtes de colonnes grâce à deux nouveaux éléments.
 L'élément
L'élément
listhead est utilisé
pour définir la ligne d'en-tête, comme l'élément
listitem est utilisé
pour définir une ligne normale.
La ligne d'en-tête n'est toutefois pas une ligne normale, ainsi un script permettant de
lire la première ligne d'une boîte de liste ne tiendra pas compte de cette ligne d'en-tête.
L'élément listheader
est utilisé pour chaque cellule de l'en-tête.
Utilisez l'attribut label pour définir le libellé de la cellule
d'en-tête.
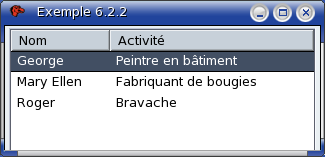
Voici l'exemple précédent avec une ligne d'en-tête :
<listbox>
<listhead>
<listheader label="Nom"/>
<listheader label="Activité"/>
</listhead>
<listcols>
<listcol flex="1"/>
<listcol flex="2"/>
</listcols>
<listitem>
<listcell label="George"/>
<listcell label="Peintre en bâtiment"/>
</listitem>
<listitem>
<listcell label="Mary Ellen"/>
<listcell label="Fabriquant de bougies"/>
</listitem>
<listitem>
<listcell label="Roger"/>
<listcell label="Bravache"/>
</listitem>
</listbox>Nous allons voir ensuite comment créer des arborescences.