

Écrit par Neil Deakin.
Traduit par Alain B. (08/02/2004).
Page originale :
http://www.xulplanet.com/tutorials/xultu/progress.html

Dans ce chapitre, nous allons regarder la création d'indicateurs de progression.
Un indicateur de progression est une barre qui indique l'état d'avancement
d'une tâche. Typiquement, vous la voyez lors du téléchargement
de fichiers ou quand une longue opération s'exécute. XUL a
un élément qui peut être utilisé pour la création
d'un indicateur de progression (NdT :
progressmeter).
Il y a deux types d'état pour un
indicateur : déterminé et indéterminé.
Les indicateurs de progression déterminés sont utilisés quand vous connaissez la durée d'une opération. L'indicateur de progression va se remplir, et une fois plein, l'opération doit être terminée. Il peut être utilisé pour une boîte de dialogue de téléchargement lorsque la taille des fichiers est connue.
Les indicateurs de progression indéterminés sont utilisés quand vous ne connaissez pas la durée d'une opération. Sous Mozilla, cet indicateur aura l'apparence d'un rectangle zébré animé.
Indicateur de progression déterminé : ![]()
Indicateur de progression indéterminé : ![]()
Un indicateur de progression a la syntaxe suivante :
<progressmeter
id="identifier"
mode="determined"
value="0%"/>Ses attributs sont les suivants :
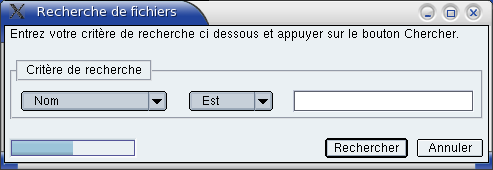
idmodevalueAjoutons maintenant un indicateur de progression à notre boîte de dialogue 'Recherche de fichiers'. Nous devrions normalement mettre un indicateur de progression indéterminé car nous ne connaissons pas le nombre de fichiers recherchés ou combien de temps prendra la recherche. Toutefois, nous ajouterons un indicateur normal pour l'instant car un indicateur animé risque d'être perturbant lors du développement. L'indicateur de progression ne devrait normalement n'apparaître que lorsque la recherche est lancée. Nous ajouterons plus tard un script pour les afficher ou non.
<hbox> <progressmeter value="50%" style="margin: 4px;"/> <spacer flex="1"/>

La valeur a été mise à 50% afin que vous puissiez voir la barre de progression dans la fenêtre. Une marge de 4 pixels a été définie pour séparer l'indicateur du bord de la fenêtre. Comme nous l'avons mentionné précédemment, nous voulons simplement que la barre de progression soit affichée pendant la recherche. Un script l'affichera et la masquera si nécéssaire.
Nous allons voir maintenant comment créer des barres de défilement.