

Écrit par Neil Deakin.
Traduit par Laurent Jouanneau (24/03/2004).
Page originale :
http://www.xulplanet.com/tutorials/xultu/boxfinal.html

Nous allons conclure ce chapitre en ajoutant des boîtes sur notre fenêtre de recherche de fichier.
Nous allons ajouter maintenant des éléments supplémentaires à notre boîte de dialogue de recherche de fichier. Premièrement, nous allons ajouter la possiblité de faire une recherche sur d'autres informations comme la taille et la date du fichier.
<hbox>
<menulist id="searchtype">
<menupopup>
<menuitem label="Nom"/>
<menuitem label="Taille"/>
<menuitem label="Date de modification"/>
</menupopup>
</menulist>
<spacer style="width: 10px;"/>
<menulist id="searchmode">
<menupopup>
<menuitem label="Est"/>
<menuitem label="N'est pas"/>
</menupopup>
</menulist>
<spacer style="width: 10px;"/>
<textbox id="find-text" flex="1" style="min-width: 15em;"/>
</hbox>
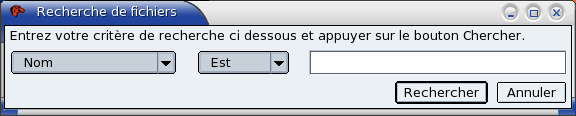
Les deux listes déroulantes ont été ajoutées à la boîte de dialogue. Un espacement
(spacer)
a été ajouté entre chaque élément pour les séparer. Ces espacements ont une taille explicite de
10 pixels chacun. Vous noterez que si la fenêtre est redimensionnée, le champs texte s'agrandi
mais pas les autres composants. Vous noterez également que le libellé a été enlevé.

Si vous redimensionnez la fenêtre verticalement, les éléments ne changeront pas de taille. C'est parce qu'ils sont à l'intérieur de boîtes horizontales. Ce serait mieux si les boutons "Rechercher" et "Annuler" restaient toujours en bas de la fenêtre. Il est facile de le faire en ajoutant un spacer entre les deux boîtes horizontales.
<spacer style="height: 10px"/>
<hbox>
<menulist id="searchtype">
<menupopup>
<menuitem label="Name"/>
<menuitem label="Size"/>
<menuitem label="Date Modified"/>
</menupopup>
</menulist>
<spacer style="width: 10px;"/>
<menulist id="searchmode">
<menupopup>
<menuitem label="Is"/>
<menuitem label="Is Not"/>
</menupopup>
</menulist>
<spacer style="width: 10px;"/>
<textbox id="find-text" flex="1" style="min-width: 15em;"/>
</hbox>
<spacer style="height: 10px" flex="1"/>
<hbox>
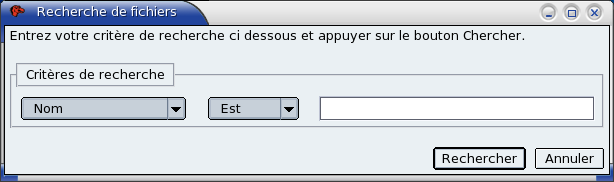
Maintenant, quand la boîte de dialogue est redimensionnée, les deux boutons sont placés le long du bas de la boîte de dialogue. Le premier spacer ajoute un espacement entre le titre du libellé et les éléments de critères de recherche.
Il serait plus beau si il y avait une bordure autour des critères de recherche.
Il y a deux moyens pour le faire. Nous pouvons utiliser la propriété CSS
border ou vous pouvez utiliser l'élément
groupbox.
La première méthode nécessite que nous mettions le style sur la boîte elle-même.
Nous utiliserons l'autre méthode, à la place. Un élément groupbox
a l'avantage qu'une boîte est déssinée avec un joli effet d'incrustation, en adéquation
avec le thème courant.
Changeons maintenant la boîte box en
groupbox :
<groupbox orient="horizontal">
<caption label="Search Criteria"/>
<menulist id="searchtype">
.
.
.
<spacer style="width: 10px;"/>
<textbox id="find-text" flex="1" style="min-width: 15em;"/>
</groupbox>

Il reste d'autres problèmes cosmétiques. Nous pourrions avoir un groupbox qui s'étend verticalement vers le bas de la boîte. Mais aussi, nous pourrions modifier quelques marges afin de mieux positionner les éléments.
Nous verrons plus d'exemples sur le modèle de boîte et quelques unes de ses caractéristiques, comme nous continuerons à ajouter des éléments au travers du tutoriel.