

Écrit par Neil Deakin.
Traduit par Laurent Jouanneau (13/03/2004).
Page originale :
http://www.xulplanet.com/tutorials/xultu/titledbox.html

Cette section décrit la façon d'inclure des éléments dans des groupes.
HTML fournit un élément, fieldset, qui peut
être utilisé pour regrouper plusieurs éléments. Une bordure
est affichée autour des éléments pour montrer qu'ils sont en relation.
Un exemple pourrait être un groupe de case à cocher.
XUL fournit un élément équivalent, groupbox,
qui peut être utilisé pour un usage similaire.
Comme son nom l'indique, groupbox est un
type de boîte. Ce qui signifie que les éléments à l'intérieur
sont alignés selon l'application des rêgles des boîtes.
Il y a deux différences entre les boîtes de groupes et les
boîtes normales :
Puisque les boîtes de groupe sont des types de boîtes, vous pouvez
utiliser les mêmes attributs comme orient et
flex. Vous pouvez mettre tous les éléments
que vous voulez à l'intérieur de la boîte, mais il devra typiquement y
avoir un rapport entre eux.
Le libellé en haut de la boîte de groupe peut être créé en utilisant
l'élément caption.
Cela fonctionne pareil que l'élément HTML legend.
Un simple élément caption
placé en tant que première balise fille est suffisant.
L'exemple ci-dessous montre un groupbox simple :
<groupbox>
<caption label="Réponse"/>
<description value="Banane"/>
<description value="Mandarine"/>
<description value="Cabine téléphonique"/>
<description value="Kiwi"/>
</groupbox>
 Cela va afficher quatre morceaux de texte entouré par la boîte
avec le libellé Réponse. Notez que la boîte de groupe a une
orientation verticale par défaut, qui est nécessaire pour avoir les éléments
texte empilés en une seule colonne.
Cela va afficher quatre morceaux de texte entouré par la boîte
avec le libellé Réponse. Notez que la boîte de groupe a une
orientation verticale par défaut, qui est nécessaire pour avoir les éléments
texte empilés en une seule colonne.
Vous pouvez aussi ajouter des éléments fils à l'interieur de l'élément
caption pour créer une légende plus complexe. Par exemple,
le panneau de préférence des polices de caractères de mozilla utilise un liste déroulante comme légende.
Bien que vous puissiez utiliser n'importe quel contenu, vous utiliserez la plupart du temps
une case à cocher ou une liste déroulante.
<groupbox flex="1">
<caption>
<checkbox label="Activer la sauvegarde"/>
</caption>
<hbox>
<label control="dir" value="Répertoire :"/>
<textbox id="dir" flex="1"/>
</hbox>
<checkbox label="Compresser les fichiers archivés"/>
</groupbox>
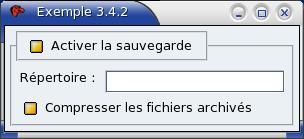
 Dans cet exemple, une case à cocher a été utilisée comme légende. Nous devons utiliser
un script pour activer et désactiver le contenu de la boîte de groupe, quand la case est
cochée ou décochée. La boîte de groupe contient une boîte horizontale avec un libellé et
une zone de texte. Ces deux éléments sont flexibles donc la zone de saisie s'agrandit
quand la fenêtre s'agrandit. La cases à cocher supplémentaire apparait en dessous de
la zone de saisie à cause de l'orientation verticale du groupbox. Nous ajouterons
une boîte de groupe à notre exemple de recherche de fichier dans la prochaine section.
Dans cet exemple, une case à cocher a été utilisée comme légende. Nous devons utiliser
un script pour activer et désactiver le contenu de la boîte de groupe, quand la case est
cochée ou décochée. La boîte de groupe contient une boîte horizontale avec un libellé et
une zone de texte. Ces deux éléments sont flexibles donc la zone de saisie s'agrandit
quand la fenêtre s'agrandit. La cases à cocher supplémentaire apparait en dessous de
la zone de saisie à cause de l'orientation verticale du groupbox. Nous ajouterons
une boîte de groupe à notre exemple de recherche de fichier dans la prochaine section.
Vous pouvez utiliser l'élément radiogroup
pour regrouper des éléments boutons radios. radiogroup est un type de
boîte. Vous pouvez y mettre n'importe quel élément, et à part le comportement spécial
sur les boutons radios, cela fonctionne comme n'importe quelle autre boîte.
Tous les boutons radios placés à l'intérieur d'un radiogroup
seront regroupés ensemble, même s'ils sont à l'intérieur de boîtes imbriquées.
Cela peut être utilisé pour ajouter des éléments supplémentaires à l'intérieur de
la structure, comme dans l'exemple suivant :
<radiogroup>
<radio id="no" value="no" label="Pas de nombre"/>
<radio id="random" value="random" label="Nombre aléatoire"/>
<hbox>
<radio id="specify" value="specify" label="Nombre spécifique :"/>
<textbox id="specificnumber"/>
</hbox>
</radiogroup>
Notez que l'élément radiogroup n'a pas de bordure.
Vous devez placer un élément groupbox
autour si vous voulez une bordure et une légende.
Maintenant, nous allons utiliser tout ce que nous avons appris pour ajouter des éléments supplémentaires dans la boîte de dialogue de recherche de fichier.