

Écrit par Neil Deakin.
Traduit par Damien Hardy (27/02/2004).
Page originale :
http://www.xulplanet.com/tutorials/xultu/boxdet.html

Nous avons déjà vu beaucoup de fonctionnalités sur les modèles de boîtes. Dans ce chapitre, nous allons voir quelques détails supplémentaires en s'appuyant sur des exemples.
Les propriétés de style comme min-width et
max-height peuvent être appliquées à tous les éléments. Nous les avons
ajoutées aux boutons ou aux champs de texte, mais nous pouvons aussi les ajouter aux éléments d'espacement ou
aux boîtes. De plus, l'attribut flex peut être appliqué à n'importe
quel élément.
<hbox flex="1">
<button label="Gauche" style="min-width: 100px;" flex="1"/>
<spacer flex="1"/>
<button label="Droite" style="min-width: 100px;" flex="1"/>
</hbox>
Dans l'exemple ci-dessus, les trois éléments se redimensionnent eux même car il sont tous flexibles. Les deux boutons indiquent une largeur minimum de 100 pixels. Les deux boutons ne seront jamais plus petits que cette taille mais ils pourront toujours s'élargir. Ici la fenêtre doit apparaître avec une largeur d'un peu plus de 200 pixels. C'est assez pour les deux boutons. Car si les trois éléments sont flexibles, ils ne nécessitent pas pour autant plus de place, la flexibilité n'ajoute pas d'espace supplémentaire.

Comme il est montré dans l'image ci-dessus, il y a deux boutons qui s'agrandissent verticalement
pour remplir leur élément conteneur, qui dans ce cas est le
hbox.
L'attribut align contrôle ce comportement sur une boîte horizontale.
Vous pouvez aussi empecher cet étirement en précisant une hauteur maximale sur l'élément ou
mieux, sur la boîte elle même. Si une boîte a une hauteur maximale, les éléments qu'elle contient
sont contraints en hauteur par celle-ci. Cependant, le problème est que vous devez savoir quelle taille
fera l'élément pour pouvoir en donner une à la boîte. Ce qui suit montre l'exemple avec un ensemble
d'attribut align.
<hbox flex="1" align="top">
<button label="Gauche" style="min-width: 100px;" flex="1"/>
<spacer flex="1"/>
<button label="Droite" style="min-width: 100px;" flex="1"/>
</hbox>
Pour parfaire complètement votre mise en page, vous devrez généralement ajouter des boîtes imbriquées, spécifier une taille minimum et maximum sur quelques éléments, et rendre certains éléments flexible. La meilleure interface est celle qui peut être affichée dans différente taille sans problème. Le modèle de boîte peut être difficile à appréhander si vous n'essayez pas différentes choses par vous même.
Ce qui suit est une courte déscription de deux types de boîtes :
pack) contrôle le placement
horizontal des éléments fils.
Vous pouvez mettre des boîtes n'importe où dans un fichier XUL, même dans un élément HTML comme une table.
Cependant, l'affichage sera en partie dépendant de l'élément HTML. Cela signifie que
l'attribut flex risque de
ne pas réagir exactement comme vous le voudriez. Rappelez vous que la flexibilité n'a de sens que pour
les éléments qui sont directement à l'intérieur d'une boîte, ou d'un élément qui est assimilé à une boîte.
<hbox>
<button label="Un"/>
<spacer style="width: 5px"/>
<button label="Deux"/>
</hbox>
Ici, un espacement est utilisé comme séparateur entre deux boutons, en précisant
une largeur de 5 pixels. Vous pourriez aussi utiliser les marges (avec la propriété CSS
margin).
<hbox pack="center" align="center" flex="1">
<button label="Regardez Moi!"/>
<button label="Cliquez Moi!"/>
</hbox>
Cet exemple propose une boîte horizontale flexible contenant deux boutons.
La boîte possède l'attribut pack qui est utilisé pour centrer les
boutons horizontalement.
L'attribut align aligne quant à lui les boutons verticalement. Le résultat
est que les boutons seront centrés dans la boîte dans les deux directions. Cet exemple
fonctionnera aussi avec une boîte verticale, le second bouton sera alors sous le premier, au lieu
d'être à coté de lui.
<?xml version="1.0"?>
<?xml-stylesheet href="chrome://global/skin/" type="text/css"?>
<window id="findtext" title="Recherche dans un texte" orient="horizontal"
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<vbox flex="3">
<label control="t1" value="Mots clés :"/>
<textbox id="t1" style="min-width: 100px;" flex="1"/>
</vbox>
<vbox style="min-width: 150px;" flex="1" align="start">
<checkbox id="c1" label="Ignorer la casse"/>
<spacer flex="1" style="max-height: 30px;"/>
<button label="Rechercher"/>
</vbox>
</window>
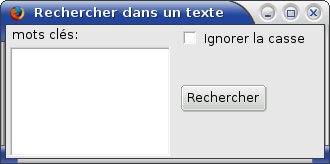
Ici, deux boîtes verticales sont créées, une pour le champs texte et l'autre pour la case à cocher et le bouton de recherche. La boîte de gauche a une flexibilité 3 fois plus grande que celle de droite donc elle prendra toujours 3 fois plus de place quand la taille de la fenêtre augmentera. La boîte de droite force une largeur minimum de 150 pixels.
Le champs texte est flexible donc il s'ajustera à la taille de la fenêtre.
Le champs texte force aussi une largeur minimum de 100 pixels. La case à cocher
apparaît dans la boîte de droite avec son étiquette. Juste en dessous de la case à cocher il y a
un spacer (espacement).
L'espacement s'agrandira ou retrécira mais n'exèdera pas 30 pixels. Le résultat est que
la case à cocher et le bouton de recherche seront séparés par un espace qui ne fera pas plus de 30 pixels.
La seconde boîte a un alignement de valeur start. Cela a pour effet que les trois éléments fils seront alignés sur le bord gauche. Si cela n'est pas précisé, la valeur par défaut est stretch, ce qui a pour effet de positionner les éléments fils les uns à coté des autres horizontalement. Parce que nous ne voulons pas que le bouton de recherche change de taille, nous devons alors préciser un alignement.

Dans le prochain article, nous allons en apprendre un peu plus sur un type de boîte plus spécifique, le groupe de boîte.