

Écrit par Neil Deakin.
Traduit par Jean Pascal Milcent (25/02/2004).
Page originale :
http://www.xulplanet.com/tutorials/xultu/boxstyle.html

Ici nous apprendrons à controler la position et la taille d'un élément.
Jusqu'ici, nous avons appris à placer des éléments horizontalement ou verticalement à l'intérieur d'une boîte. Nous aurons souvent besoin de plus de contrôle sur la position et la taille des éléments à l'intérieur d'une boîte. Pour cela, nous devons d'abord comprendre le fonctionnement d'une boîte.
La position d'un élément est déterminée par le style de disposition de son conteneur. Par exemple, la position d'un bouton dans une boîte horizontale est à droite du bouton précédent, s'il y en a plusieurs. La taille d'un élément est déterminée par deux facteurs, la taille que cet élément cherche à posséder et la taille que vous avez spécifié. La taille qu'un élément cherche à avoir est déterminé par ce qu'il contient. Par exemple, la largeur d'un bouton est déterminée par la quantité de texte à l'intérieur du bouton.
Un élément sera généralement juste assez large pour les besoins de l'affichage de son contenu, et pas plus large. Quelques éléments, tels que les boîtes de textes ont une taille par défaut, qui sera utilisée. Une boîte aura une largeur nécessaire à l'affichage des éléments qu'elle contient. Une boîte horizontale contenant trois boutons aura la largeur de ces trois boutons plus la marge.
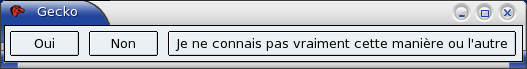
Dans l'image ci-dessous, les deux premiers boutons ont la taille nécessaire à l'affichage de leur texte. Le troisième bouton est plus large parce que son contenu est plus grand. La largeur de la boîte contenant les boutons correspond au total des largeurs de ces boutons plus la marge entre eux. La hauteur des boutons est une taille adaptée à l'affichage du texte.

Vous pourriez avoir besoin de plus de contrôle sur la taille d'un élément dans une fenêtre.
Il y a plusieurs dispositifs qui vous permettent de contrôler la taille d'un
élément. La façon la plus rapide est d'ajouter simplement des attributs
width et height sur un élément,
un peu comme vous feriez avec la balise HTML img. Voir l'exemple ci-dessous :
<button label="OK" width="100" height="40"/>Cependant, ce n'est pas recommandé de faire comme ça. Ce n'est pas vraiment portable et peut ne pas être adaptable avec certains thèmes. Une meilleure solution est d'utiliser des propriétés de style, dont le fonctionnement est similaire aux feuilles de style du HTML. Les propriétés CSS suivantes peuvent être utilisées.
widthheightEn plaçant l'une ou l'autre de ces deux propriétés, l'élément sera créé avec cette largeur et cette hauteur. Si vous spécifiez seulement une de ces deux propriétés, l'autre est calculée en fonction de ses propres besoins. La taille de ces propriétés de style doivent être définie par un nombre suivi d'une unité de mesure.
Les tailles sont assez faciles à calculer pour les éléments non flexibles. Ils répondent simplement à leur spécificité de largeur et de hauteur, et si la taille n'est pas définie, la taille par défaut de l'élément est juste assez large pour s'adapter au contenu. Pour les éléments flexibles, le calcul est légèrement plus rusé.
Les éléments flexibles sont ceux qui ont un attribut flex
dont la valeur est supérieure à 0. Rappelez vous que les éléments flexible s'étirent et
s'élargissent jusqu'à remplacer l'espace vide. Leur taille par défaut reste calculée de la même
façon que les éléments inflexibles. L'exemple suivant démontre cela :
<window orient="horizontal"
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<box>
<button label="Oui" flex="1"/>
<button label="Non"/>
<button label="Je ne connais pas vraiment cette manière ou l'autre"/>
</box>La fenêtre apparaîtra initialement comme dans la capture précédente. Les deux premiers boutons seront dimensionnés à une largeur par défaut convenable et le troisième bouton sera plus large parce que son label est plus long. Le premier bouton est flexible et les trois éléments ont été placés à l'intérieur d'une boîte. La largeur de la boîte correspondra à la largeur totale des trois boutons (environs 515 pixels dans l'image).
Si vous augmentez la largeur de la fenêtre, des éléments sont vérifiés pour voir s'ils sont flexibles afin de remplir l'espace vide qui devrait apparaitre. Le bouton est le seul élément flexible, mais il ne s'élargira pas plus. C'est parce que la boîte qui contient le bouton n'est pas flexible. Un élément inflexible ne change jamais de taille même lorsque de l'espace est disponible, c'est pourquoi le bouton ne peut pas se développer non plus. Ainsi, le bouton ne pourra pas s'élargir.
La solution est de rendre la boîte flexible également. De cette façon, quand vous élargirez la fenêtre l'espace supplémentaire sera disponible, alors la boîte s'élargira pour remplir l'espace supplémentaire. Puisque la boîte est plus grande, une plus grande quantité d'espace supplémentaire est créée à l'intérieur d'elle-même, et le bouton flexible qu'elle contient s'élargira pour occuper l'espace disponible. Ce processus est répété pour toutes les boîtes présentes autant de fois que nécessaire.
Vous pouvez vouloir autoriser un élément à être flexible tout en contraignant sa taille de sorte qu'elle ne puisse pas être plus grande qu'une certaine valeur. Ou, vous voulez peut-être définir une taille minimum. Vous pouvez régler ceci en employant quatre attributs :
minwidthminheightmaxwidthmaxheightLes valeurs sont toujours mesurées en pixels. Vous pouvez également employer les propriétés CSS
correspondantes, min-width, min-height, max-width et max-height.
Ces propriétés sont seulement utiles pour les éléments flexibles. En plaçant une hauteur maximum, par exemple, un bouton extensible s'étirera seulement jusqu'à une certaine hauteur maximum. Vous pourrez toujours agrandir la fenêtre au delà de ce point mais la taille du bouton cessera de s'accroître. La boîte, dans laquelle le bouton se trouve, continuera également à se développer, à moins que vous placiez aussi une hauteur maximum sur la boîte.
Si deux boutons sont également flexibles, normalement ils se partageront tous les deux la quantité d'espace supplémentaire. Si un bouton a une largeur maximum, le second devrait continuer à se développer et à prendre tout l'espace restant.
Si une boîte a une largeur ou une hauteur maximum, les enfants ne peuvent pas se développer au delà de cette taille maximum. Si une boîte a une largeur ou une taille minimum, les enfants ne peuvent pas rétrécir au delà de cette taille minimum. Voici quelques exemples de réglage des largeurs et des hauteurs :
<button label="1" style="width: 100px;"/>
<button label="2" style="width: 100em; height: 10px;"/>
<button label="3" flex="1" style="min-width: 50px;"/>
<button label="4" flex="1" style="min-height: 2ex; max-height: 100px"/>
<textbox flex="1" style="max-width: 10em;"/>
<description style="max-width: 50px">Ceci est quelques peu ennuyant mais c'est un texte s'étalant simplement.</description>
Exemple 1 : le premier bouton sera affiché avec une largeur de 100 pixels
(le px signifie pixels).
Vous devez ajouter l'unité ou la largeur définie sera ignorée.
Exemple 2 : le deuxième bouton sera montré avec une hauteur de dix
pixels et une largeur de 100 em (un em correspond à la taille d'un caractère
dans la police courante).
Exemple 3 : le troisième bouton est flexible ainsi il se développera en se basant sur la taille de la boîte qui le contient. Cependant, le bouton ne rétrécira jamais au-dessous de 50 pixels. D'autres composants flexibles tels que des spacers (espaces) absorberont l'espace restant, brisant ainsi le rapport de flexibilité.
Exemple 4 : le quatrième bouton est flexible et n'aura jamais une
hauteur inférieure à 2 ex (un ex correspond habituellement la taille de la
lettre X dans la police courante) ou une largeur supérieure à 100 pixels.
Exemple 5 : le champ de saisie de texte est flexible mais sa largeur ne sera jamais supérieure à 10 em. Vous voudrez souvent employer les ems quand vous précisez les tailles des champs de saisie de texte en fonction du texte qu'ils contiennent. Cette unité est utile pour des champs de saisie de texte de sorte que la police puisse changer et les champs de saisie de texte aient toujours une taille appropriée, même si la police est très grande.
Exemple 6 : l'élément
description est
contraint à avoir une largeur maximum de 50 pixels. Le texte à l'intérieur s'étalera sur
la ligne suivante, après cinquante pixels.
Ajoutons quelques uns de ces styles à notre exemple de fenêtre de recherche de fichiers. Nous le ferons de tel manière que le champ de saisie de texte s'étire afin de remplir entièrement la fenêtre.
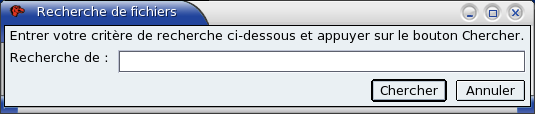
<textbox id="find-text" flex="1" style="min-width: 15em;"/>Ici, le champ de saisie de texte a été rendue flexible. De cette façon, il s'étirera si l'utilisateur change la taille de la fenêtre. C'est utile si l'utilisateur veut saisir une longue chaîne de caractères. En outre, une largeur minimum de 15 em a été définie de sorte que le champ de saisie de texte affiche toujours au moins 15 caractères. Si l'utilisateur redimensionne la fenêtre en diminuant sa taille, le champ de saisie de texte ne se rétrécira pas au-dessous de 15 em. Il sera dessiné comme s'il se prolongait au-delà du bord de la fenêtre. Notez dans l'image ci-dessous que le champ de saisie de texte s'est étiré de façon à occuper entièrement la largeur de la fenêtre.

Nous avons une boîte avec deux éléments enfants, qui ne sont pas flexibles, mais la boîte, elle, est flexible. Par exemple :
<box flex="1">
<button label="Heureux"/>
<button label="Triste"/>
</box>Si vous redimensionnez la fenêtre, la boîte s'étirera pour s'ajuster à la taille de la fenêtre. Les boutons ne sont pas flexibles, ainsi leur largeur ne changera pas. Le résultat est un espace supplémentaire qui apparait sur le côté droit de la fenêtre, à l'intérieur de la boîte. Cependant, vous pouvez désirer que l'espace supplémentaire apparaisse plutôt sur le côté gauche, pendant que les boutons restent alignés sur la droite de la fenêtre.
Vous pouvez accomplir cela en plaçant un spacer (espace) à l'intérieur de la boîte, mais
cela peut rendre le code confus quand vous avez à faire cela plusieurs fois. Une meilleure
solution est d'utiliser l'attribut supplémentaire pack sur la
boîte. Cette attribut indique comment empaqueter les éléments enfants à l'intérieur d'une
boîte. Pour des boîtes orientées horizontalement, il contrôle le positionnement horizontal
des enfants. Pour les boîtes orientées verticalement, il contrôle le positionnement vertical
des enfants. Vous pouvez utilisez les valeurs suivantes :
L'attribut pack s'applique à la boîte contenant
les éléments à empaqueter et non aux éléments eux-mêmes.
Nous pouvons modifier l'exemple précédent pour centrer les éléments de cette façon :
<box flex="1" pack="center">
<button label="Heureux"/>
<button label="Triste"/>
</box>Maintenant, quand la fenêtre est redimensionnée, les boutons sont centrés horizontalement. Comparez ce comportement à celui de l'exemple précédent.
Si vous redimenssionnez horizontalement la fenêtre dans l'exemple "Heureux-Triste", la boîte devrait s'élargir. Si vous redimensionnez verticalement la fenêtre, vous noterez que les boutons sont étirés. Ceci est dû à la flexibilité qui est affectée par défaut à l'autre direction.
Vous pouvez contrôler ce comportement avec l'attribut align.
Pour les boîtes horizontales, cela contrôle le positionnement vertical des enfants. Pour
les boîtes verticales, cela contrôle le positionnement horizontal des enfants. Les valeurs
possibles sont similaires à celles de l'attibut pack.
Comme avec l'attribut pack, l'attribut
align s'applique à la boîte contenant
les éléments à aligner et non aux éléments eux-mêmes.
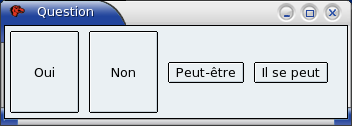
Dans l'exemple ci-dessous, la première boîte aura ses enfants étirés, car c'est le comportement
par défaut. La seconde boîte a un attribut align,
c'est pourquoi ses enfants sont placés au centre.
<?xml version="1.0"?>
<?xml-stylesheet href="chrome://global/skin/" type="text/css"?>
<window id="yesno" title="Question" orient="horizontal"
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<hbox>
<button label="Oui"/>
<button label="Non"/>
</hbox>
<hbox align="center">
<button label="Peut-être"/>
<button label="Il se peut"/>
</hbox>
</window>
Vous pouvez aussi utilisez les propriétés de style -moz-box-pack
et -moz-box-align à la place des attributs indiqués.
Vous pouvez trouver l'exemple d'alignement de boîte pratique pour tester les différentes propriétés de boîte (NdT : vous avez aussi une autre démo du même genre sur xulfr).
Vous pourriez potentiellement créer un élément bouton qui contient un label plus
large que la largeur maximum du bouton. Bien sûr, une solution serait d'augmenter
la taille du bouton. Cependant, les boutons (et les autres éléments avec un
label) ont un attribut spécial appelé crop qui
vous permez d'indiquer de quelle manière le texte doit être coupé s'il est trop grand.
Si le texte est coupé, une ellipse (...) apparaît sur le bouton où le texte a été enlevé. Quatre valeurs possibles sont valides :
Cet attribut est vraiment utile quand une boîte de dialogue a été conçu pour
être utilisable à n'importe quelle taille. L'attribut crop peut
aussi être utilisé avec l'élément
description
et les autres éléments qui utilisent un attribut label
en tant que label. L'exemple suivant montre l'utilisation de cet attribut :
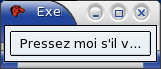
<button label="Pressez moi, s'il vous plait !" crop="right" flex="1"/>
 Notez comment le texte sur le bouton a eu son côté droit coupé après que la fenêtre ait
été réduite.
Notez comment le texte sur le bouton a eu son côté droit coupé après que la fenêtre ait
été réduite.
Dans la prochaine section, nous allons réalisé un petit résumé et décrire quelques détails supplémentaires sur le modèle de boîte.