

Écrit par Neil Deakin.
Traduit par Benoit Salandre (04/04/2004).
Page originale :
http://www.xulplanet.com/tutorials/xultu/boxes.html

Dans cette section, nous allons voir comment XUL gère la mise en page.
La forme principale de mise en page dans XUL s'appelle le 'Modèle de
Boîte'. Ce modèle vous permet de diviser une fenêtre en une
série de boîtes. Les éléments à l'intérieur
d'une boîte se placeront horizontalement ou verticalement.
En combinant une série de boîtes, de spacers et d'éléments
avec des attributs flex, vous pouvez
contrôler la mise en page d'une fenêtre.
Bien qu'une boîte soit la partie fondamentale de la disposition d'élément dans XUL, elle suit quelques règles très simples. Une boîte peut présenter ses enfants dans une des deux orientations, soit horizontalement, soit verticalement. Une boîte horizontale aligne ses éléments horizontalement et une boîte verticale place ses éléments verticalement. Vous pouvez vous représenter une boîte comme étant une rangée ou une colonne d'un tableau HTML. Divers attributs placés sur les éléments enfants, en plus de certaines propriétés de style CSS, contrôlent la position et la taille exactes des enfants.
La syntaxe basique d'une boîte est la suivante:
<hbox>
...
</hbox>
<vbox>
...
</vbox>
L'élément hbox est utilisé pour créer une boîte
orientée horizontalement. Chaque élément placé dans la
hbox sera placé horizontalement sur une rangée.
L'élément vbox est utilisé pour créer une boîte
orientée verticalement. Les éléments ajoutés seront placés les uns en
dessous des autres dans une colonne.
Il y a aussi un élément box générique qui s'oriente
horizontalement par défaut, ce qui veut dire qu'il est similaire à l'élément
hbox. Cependant,
vous pouvez utiliser l'attribut orient pour
contrôler l'orientation de la boîte. Vous pouvez positionner cet attribut
à la valeur horizontal pour créer une boîte horizontale et à
la valeur vertical pour créer une boîte verticale.
Ainsi, les deux lignes ci-dessous sont équivalentes :
<vbox>
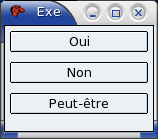
<box orient="vertical">L'exemple suivant montre comment placer trois boutons verticalement.
Exemple 3.1.1 :
Source Voir<vbox>
<button id="yes" label="Oui"/>
<button id="no" label="Non"/>
<button id="maybe" label="Peut-être"/>
</vbox>
 Ces trois boutons sont orientés verticalement comme le spécifie la boîte.
Pour faire en sorte que les boutons soient orientés horizontalement, tout ce
que vous avez à faire est de remplacer l'élément
Ces trois boutons sont orientés verticalement comme le spécifie la boîte.
Pour faire en sorte que les boutons soient orientés horizontalement, tout ce
que vous avez à faire est de remplacer l'élément
vbox par
l'élément hbox.
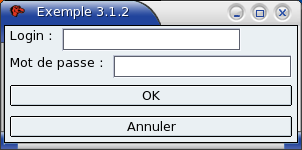
Vous pouvez ajouter autant d'élément que vous le souhaitez à l'intérieur de la boîte, y compris d'autres boîtes. Dans le cas d'une boîte horizontale, chaque élément additionnel sera placé à la droite du précédent. Les éléments ne se chevauchent pas donc plus vous ajoutez d'éléments, plus large est la fenêtre. De même, chaque élément ajouté dans une boîte verticale sera placé sous le précédent. L'exemple ci-dessous montre une simple demande de login:
<vbox>
<hbox>
<label control="login" value="Login :"/>
<textbox id="login"/>
</hbox>
<hbox>
<label control="pass" value="Mot de passe :"/>
<textbox id="pass"/>
</hbox>
<button id="ok" label="OK"/>
<button id="cancel" label="Annuler"/>
</vbox> Ici quatre
éléments ont été orientés verticalement, deux balises
Ici quatre
éléments ont été orientés verticalement, deux balises
hbox internes et
deux éléments button.
Notez que seuls les éléments qui sont des descendants directs de la boîte sont
orientés verticalement. Les étiquettes et les boîtes de texte sont à
l'intérieur d'éléments hbox,
donc ils sont orientés suivant ces boîtes, lesquelles sont horizontales.
Vous pouvez voir sur l'image que chaque étiquette et boîte de texte est
orientée horizontalement.
Si vous regardez attentivement l'image de la boîte de dialogue de login, vous verrez que les deux boîtes de texte ne sont pas alignées horizontalement. Ce serait certainement mieux si elles l'étaient. Pour y parvenir, nous devons ajouter quelques boîtes supplémentaires.
<vbox>
<hbox>
<vbox>
<label control="login" value="Login :"/>
<label control="pass" value="Mot de passe :"/>
</vbox>
<vbox>
<textbox id="login"/>
<textbox id="pass"/>
</vbox>
</hbox>
<button id="ok" label="OK"/>
<button id="cancel" label="Annuler"/>
</vbox>
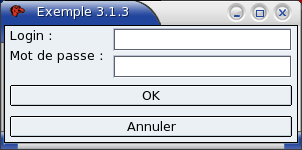
 Notez que
les boîtes de texte sont maintenant alignées. Pour faire ainsi, il nous a fallu
ajouter des boîtes à l'intérieur de la boîte principale. Les deux étiquettes et
les boîtes de texte sont placés à l'intérieur d'une boîte horizontale. Ensuite,
les étiquettes sont placées à l'intérieur d'une autre boîte, une verticale cette
fois, de même que les boîtes de texte. C'est cette boîte interne qui fait s'orienter
verticalement les éléments. La boîte horizontale est nécessaire puisque nous voulons
que la
Notez que
les boîtes de texte sont maintenant alignées. Pour faire ainsi, il nous a fallu
ajouter des boîtes à l'intérieur de la boîte principale. Les deux étiquettes et
les boîtes de texte sont placés à l'intérieur d'une boîte horizontale. Ensuite,
les étiquettes sont placées à l'intérieur d'une autre boîte, une verticale cette
fois, de même que les boîtes de texte. C'est cette boîte interne qui fait s'orienter
verticalement les éléments. La boîte horizontale est nécessaire puisque nous voulons
que la vbox des étiquettes et que la vbox des boîtes de saisie soient placées
horizontalement l'une de l'autre. Si cette boîte est enlevée, les boîtes de texte
apparaitront sous les étiquettes.
L'ennui est que l'étiquette 'Mot de passe' est désormais trop haute. Il nous
faudra utiliser l'élément grid
pour résoudre cela, ce que nous verrons dans une prochaine section.
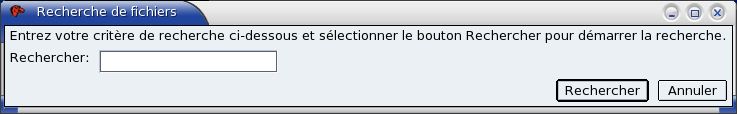
Ajoutons quelques boîtes à la boîte de dialogue de recherche de fichiers. Une boîte verticale sera ajoutée autour de tous les éléments, et une boîte horizontale sera ajoutée autour de la boîte de texte et des boutons. Le résultat sera que les boutons apparaîtront sous la boîte de texte.
<vbox flex="1">
<description>
Entrez votre critère de recherche ci-dessous et sélectionnez le bouton Rechercher
pour démarrer la recherche.
</description>
<hbox>
<label value="Rechercher :" control="find-text"/>
<textbox id="find-text"/>
</hbox>
<hbox>
<spacer flex="1"/>
<button id="find-button" label="Rechercher" default="true"/>
<button id="cancel-button" label="Annuler"/>
</hbox>
</vbox>La boîte verticale fait s'orienter verticalement le texte principal, la boîte contenant la boîte de texte ainsi que la boîte avec les deux boutons. les boîtes internes orientent leurs éléments horizontalement. Comme vous pouvez le voir sur l'image ci-dessous, l'étiquette et la boîte de saisie de texte sont placés côte à côte. Le spacer et les deux boutons sont aussi placés horizontalement dans leur boîte. Notez que le spacer, parce qu'il est flexible, pousse les boutons à apparaître sur le côté droit.

Dans la prochaîne section, nous verrons comment spécifier les tailles des éléments individuellement et comment contraindre leurs tailles.